Designing the web is tough!
How many times have you found yourself stuck for ideas on how something should look, or whether you should put those colors together? In this article I’m going to confront a few ideas that I’ve had rummaging around in my head on what web design really is, and how we can all work towards a better looking web. I think this is especially important if you’re a programmer. It can be hard to let your artistically creative side out. Hopefully after this you’ll have a starting point from which you can move forward.
Content precedes design. Design in the absence of content is not design, it’s decoration. – @zeldman
Start thinking of Web Design as an art.
It is very easy to get caught up in the mathematic side of web design. For example, grids are a great example of something web designers use to align all their content properly. Rightfully so one might say, seeing as web design has its roots in a strictly mathematical idea: computer programming. I’m sure you’ve all seen early web designs. A lot of those people weren’t artists, they were programmers Since those days of colorless, bleak design and Times Roman text the web has become a lot more than a bunch of niche topics and ugly borders. Web design cannot always be brought down to logical and congruent ideas, sometimes you have to treat it as an art.
That is perhaps key to making a great website. The design is an art form. It is crafting a creative and unique holder for the content, so people will perhaps think of looking twice. Treat it as art, rather than something mechanical like coding. Remember that art is about creating a feeling, about making someone stop and notice, but perhaps most of important of all, it’s about letting people interpret for themselves what it all means.
I realise there are a lot of people who design websites who aren’t artists, heck, I’m one of them. Everyone has the ability to create. Sometimes I feel more comfortable designing a website in CSS than I do in Photoshop, and that’s okay. Do what feels natural to you, don’t get pulled down by the status quo.
Then again, can we define web design as just an art?
Okay, so we’ve started treating our websites as pieces of art, but is web design all just art? Well the simple answer to that is “no”. You can make something beautiful, something truly unique, but if it’s hard to use it wasn’t even worth your time. Never forget the fundamentals: Content, Coding, Usability and Design. Before launch, test a few routes you think a user will take through your website. If you can navigate easily, then you’re good to go.
Physically record ideas.
Ever consider not starting your design in photoshop? Perhaps totally unthinkable to a web designer, but sometimes it’s a good idea to grab a physical piece of paper and record ideas whenever you come across them. Sketch designs and feel whats right rather than awkwardly trying with the pen tool in photoshop. You can also practice more ideas this way, making you at least a little more efficient. You might even want to do something to get the artistic juices flowing, like drawing or painting.
Look for inspiration
Look around you! There are so many designs and so many years of people refining and recreating objects to make them attractive, or even to make them easier to use. Now try looking outside. The world is pretty darn beautiful. Take inspiration from the things you see. You might even want to take a picture or do a sketch of a great idea. If that still doesn’t help you might want to check out two of our roundup posts: Website Trends: 5 Things Web Designers are Doing and 15 Websites That Make Great Use of Typography.
Practice always makes perfect
A great way to learn new techniques is to mimic other designers (not in a real design, that’s plagiarism!) and to learn techniques. You can also visit some great tutorial websites such as:
Use a Grid System
I know earlier I begrudged the idea of grids, when comparing it to a more “mechanical” form of web design rather than artistic, but really, a grid is a great way to control your web designs. It’s not about caging your ideas, but moreover making them align correctly so you can produce content that feels ‘right’ to the user.
One of the best and most well known grid systems is known as 960. Seriously consider using it on your next project. A grid can really help you improve how your web designs look and feel. While on the topic of the math behind web design, don’t forget about the golden ratio. If you don’t know what that is, it’s a number seen throughout nature and was even used by the greeks when they created The Pantheon! The golden ratio is roughly 1:1.618. In other words, a simple two column web design that is 960 would have a 594 wide main column, and a 366 wide sidebar. This can sometimes look better than picking arbitrary numbers for your columns.
Color Coordination
Choosing colors is at least the part of designing that I find most difficult. Fortunately for you, there are a lot of great services which can help you. Don’t forget how important color coordination is. Colors invoke feelings in people, and the colors you pick can really determine whether or not a user will click on a link.
The Two Main Color Scheme Services:
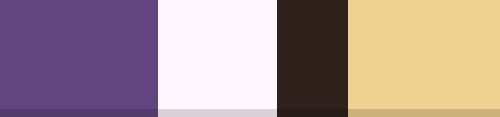
Both of these will really help you out if you should get stuck on your color scheme. Another great way to pick a color scheme is to take a photo or picture you have, and sampling random colors on it. For example, take the lightning photo we had earlier. I did some sampling in photoshop and came up with this:
Of course, I’m sure you can do much better with your own pictures and color schemes! Keep these tips in mind next time you open Photoshop or try to think of an idea. Creativity doesn’t come naturally to everyone, but that doesn’t mean you can’t be creative.