At the start of every month we bring you the best articles of the previous month, relating to everything web design, just in case you missed anything. This edition is for May 2012.
3D CSS Earth
Using just CSS3 layers and animations, @EdanKwan shows us how to make this lovely rotating earth effect
Illuminated.js
This plugin allows you to add lighting effects to HTML5 applications, created by @greweb.
Flip Book Layout
The guys over at @codrops made this awesome flip book demo.
Responsive Images
Learn a little bit about responsive images in this great tutorial from @chriscoyier
Twitter Button Generator
Generate some of those cool Twitter buttons for your website or UI from @PlugoLabs
CSS3 Stop Watch
Learn how to make a CSS3 only stop watch with start, stop, and restart buttons in this great tutorial from @ruby_on_tails
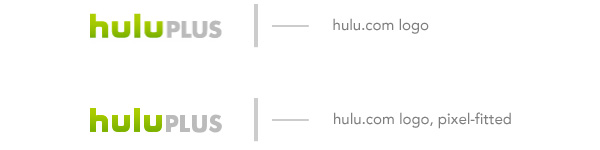
Pixel Fitting
An article on some of the interesting facts about Pixel Fitting and how important it can be when designing pixel perfect interfaces, from @dcurtis
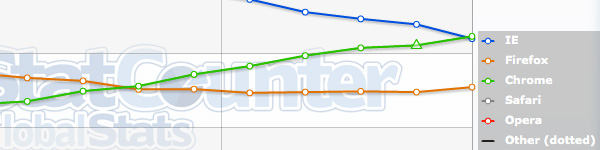
Chrome overtakes IE
For the first time since Internet Explorer overtook Netscape, Chrome has overtaken Internet Explorer as the most used browser according to Statcounter.
Tablet Gothic
Tablet Gothic Semi Condensed Bold is going for free, and all other weights are discounted. Go get it now!
Foobar Pro
Foobar Pro is lovely font, with one weight available for free, and the others for only $10.
CSS Best Practices
A run down of the best practices from @DesignerDepot.
Game Style Portfolio
In this tutorial @gandtblog takes us through how he made his video game style portfolio site.
Retro Pixel UI
An awesome resource from @WebDesignShock providing free retro style UI components.