
Customizable Pressure Style CSS Buttons
So I was messing around with the idea of CSS buttons and came up with these pressure style buttons. You can use or edit these as much as you like without any credit. They’re compatible with the latest version of all the major browsers. Click on the demo button for a more comprehensive view, but there’s a quick look at them below.
Quick Demo
Hello!I’m a button!Click meClick me
Support
In the latest stable version of each:
| Webkit | Gecko | Trident | Presto |
| Yes | Yes | Yes | Yes |
How Does it Work
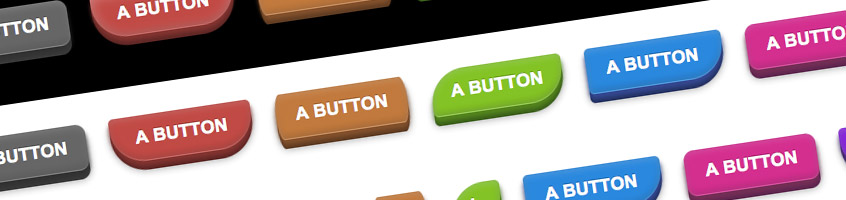
So the buttons come in about 7 colors (by which I mean exactly 7 colors). The default color is gray. So if you do this:
<a href="" class="button">A button</a>
You’ll get a gray button. If you want it to be any of the other colors (which are red, orange, blue, green, purple and pink) just add that word to the class property:
<a href="" class="red button">Another button!</a>
You can then add a border property. By default its rounded to 10px. There are 4 corner modifiers (shield, criss-cross, one-corner, rectangular). Each modify the corners in their own ways. You can check out the demo page for all the border combinations. So you could do this:
<a href="" class="orange button criss-cross">My corners feel weird.</a>
And that’s it! If there is interest in this I’ll certainly make more buttons and more styles. I quite like the pressure button style, so I went with that this time. You can download the CSS by clicking the download button above or below. I didn’t use gradients because it’s one of the things which is most iffy when it comes to CSS support. Instead I used mutliple box shadows, which has a little more solid ground when it comes to support. This is actually a pretty useful technique for adding depth when you don’t want to use gradients.
My only gripe with this button was that that the different colors took up most of the CSS, simply because box shadows aren’t commutative. You need to redefine the box shadow property each time, instead of adding a new box shadow layer (that would’ve been easier). I’ve supplied a compressed file for the button CSS too, which is less than 4kb. In an ideal world it would be even smaller. There are a bunch of differences between the demo and the download file (the demo contains a lot of other styling so everything looks right), so download the actual file if you want the real deal.