CSS3 Filters are a quite interesting offshoot from SVG, allowing you to modify HTML elements and images with blurs, brightness and a lot more. In this quick tutorial we’ll go over exactly how they’re going to work.
How it Works
Using just CSS we can accomplish some pretty complicated effects. These should be applicable to both images and HTML elements, but obviously browsers will vary for the foreseeable future. The property used to control all of this stuff is filter.
filter: filter(value);
As you might expect though, browser prefixes will be required. For the moment though, -webkit- (Chrome and Safari) is the only browser engine supporting these properties.
-webkit-filter: filter(value); -moz-filter: filter(value); -o-filter: filter(value); -ms-filter: filter(value);
Filtering
There are quite a few filter, so to get a better idea lets take a look at them individually. Multiple filters can be applied with a space, for example, brightness and blur:
filter: blur(5px) brightness(0.5);
There are a few filters that I won’t outline below, but these can be easily accomplished with already existing CSS (opacity and drop shadows). Here’s the original image which we’re going to filter below:
I will provide the filtered version of the photo (the first photo) and a picture of what the filter should look like (the second photo) should you be using a browser that can’t see filters. Enjoy!
Blur
Ever wanted to do a gaussian blur on an image or text with just CSS? Well with filters you can! Blur is measured in pixels, so you might do something like this:
filter: blur(5px); // Browser Specific -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px);
Brightness
Brightness is measured from zero to one, 1 being complete brightness (white) and 0 being the original brightness.
filter: brightness(0.2); // Browser Specific -webkit-filter: brightness(0.2); -moz-filter: brightness(0.2); -o-filter: brightness(0.2); -ms-filter: brightness(0.2);
Saturation
Measured by percentage using the saturate() keyword.
filter: saturate(50%); // Browser Specific -webkit-filter: saturate(50%); -moz-filter: saturate(50%); -o-filter: saturate(50%); -ms-filter: saturate(50%);
Hue Rotate
This is quite nice, it allows you to alter the hue by rotating it (imagine a wheel of colours which you then rotate). It’s measured in degrees.
filter: hue-rotate(20deg); // Browser Specific -webkit-filter: hue-rotate(20deg); -moz-filter: hue-rotate(20deg); -o-filter: hue-rotate(20deg); -ms-filter: hue-rotate(20deg);
Contrast
Again, measured using percentages. 100% is the default value, 0% will create a completely black image. Anything more than 100% adds contrast!
filter: contrast(150%); // Browser Specific -webkit-filter: contrast(150%); -moz-filter: contrast(150%); -o-filter: contrast(150%); -ms-filter: contrast(150%);
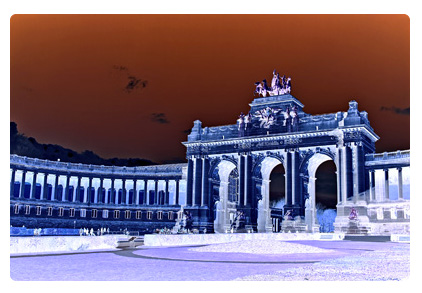
Invert
A measure of the amount you wish to invert the image by. Ranges from 0% to 100%. Now strangely, for the moment, webkit does not support inversions if they are less than 100%.
filter: invert(100%); // Browser Specific -webkit-filter: invert(100%); -moz-filter: invert(100%); -o-filter: invert(100%); -ms-filter: invert(100%);
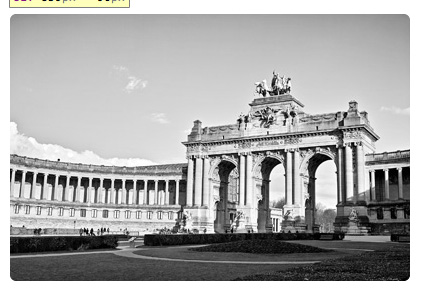
Grayscale
Again, the measure of the amount you wish to grayscale the image by. Ranges from 0% to 100%.
filter: grayscale(100%); // Browser Specific -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -o-filter: grayscale(100%); -ms-filter: grayscale(100%);
Sepia
Sepia! I suppose quite useful if you wish to post something on Instagram. Although I suppose you wouldn’t use CSS for that. Anyway, similar to grayscale and invert, it is the amount you wish to add sepia to the image. 100% will be complete sepia, 0% will be the initial image.
filter: sepia(100%); // Browser Specific -webkit-filter: sepia(100%); -moz-filter: sepia(100%); -o-filter: sepia(100%); -ms-filter: sepia(100%);
Support
Last Updated September 12th 2013. Don’t forget, if a browser doesn’t support this it’s not the end of the world. Most of the time a blur effect will not be necessary for the user to use your website, so you can use it! Browsers which don’t support it will simply see nothing.
| Feature | Chrome/Safari | Firefox | IE | Opera |
| Blur | Experimental | None | None | Experimental |
| Brightness | ||||
| Saturation | ||||
| Hue Rotate | ||||
| Contrast | ||||
| Invert | ||||
| Grayscale | ||||
| Sepia |