Updates to CSS specifications trickle into the mainstream very slowly. Whether it be animations, transitions or the flex box, change eventually comes. One thing that isn’t changing however, are the units that we use. It seems like we’ve been stuck with the ems and pxs since the beginning of time now. So today, lets expand our unit vocabulary a little bit.
Units
Units are a staple in website making. If we didn’t have units nothing would exist! We would just have things like an arbitrary length of 3 which means little to anyone. And who knows, IE would probably render 3 unspecified units differently to Firefox, resulting in the web failing and no one using it.
Fortunately, that is not the case. We have pixels and em units, right? Well yeah, but they are becoming a little antiquated. Many designers have got used to the idea of not using pixels for everything, and instead have moved to the more fluid em units, or percentages in some cases. And yeah, em is great! But it’s not without its flaws.
REM Units
In web design REM refers to neither the band or the sleeping pattern. Unfortunately, most of us have probably never even heard of rem units, even though they are closely related to em units. Em units are pretty great because they give us greater adaptability across devices. 1em is defined as the font size of the parent element. So if a browser or device has altered default font sizes then those will be taken into account with em.
Take for example a mobile device. Maybe the default browser font size on said mobile device is 16px. So 1em in the body tag is equal to 16px. Then say perhaps that on a desktop the default font size is 14px. Here, 1em would be 14px. So we can easily have adjusted font sizes for devices. That’s great!
BUT, em units come with their downsides. It’s common practice to set the body tag to have a font size of 62.5%, giving 1em a value of roughly 10px. However lets say we have a setup like this:
<body>
<div class='container'>
<div>
Some text
</div>
</div>
</body>
Now remember, 1em is equal to the parent elements font size. Let’s say we set the font size in the container div to 2em. That’s all fine and dandy, but the div inside that inherits this 2em font size.
In the parent container the font size was 2em (which would’ve been equal to about 20px on a desktop), and now the div inside that has a font size of 2em as well, but the parent element was 20px so actually the div inside the container div now has a font size of 40px! That’s Problematic. We can overcome that by resetting the inside div to have a font size of 1em, but that’s a waste of good CSS. So the W3C has come up with rem units to help fix this.
1rem unit is always equal to the font size of the html container. Rem stands for root em. So basically, it solves all the issues designers have with em has.
Using it
Hold your horses, rem isn’t completely bulletproof yet. Browsers are still trying to tackle implementation of it. Roughly 85% of people on the internet will have support for rem. For the other 15, just give the font size in pixels as well and you won’t have to worry about anything:
html {
font-size: 62.5%;
}
#mybox {
font-size: 15px;
font-size: 1.5rem;
}
There it is! You can actually start using rem today!
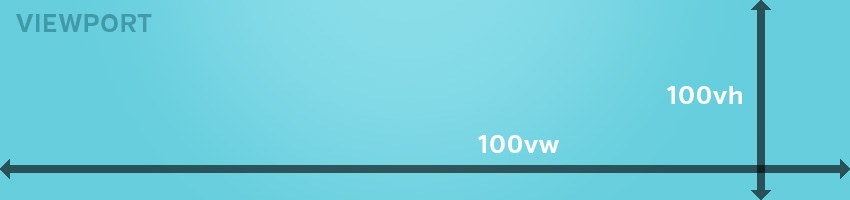
VW and VH Units
Setting something to be the width of the viewport has been something that web designers have often had to hardcode with Javascript to accomplish certain effects. With VW and VH that’s a thing of the past. 100vw is equal to the width of the window and 100vh is equal to its height. Things like 100% height (the plight of many a good man) are about to get a whole lot easier.
It also means we can scale something dependent on screen size which opens up a range of possibilities for responsive design, so that’s cool. There is also vmax and vmin, which is whatever value is biggest or smallest for vh and vw, but they have pretty bad support.
And support?
Well support can be a little worrying, but don’t fret, it’s not as bad as you’d think. Straight off the bat we have 75% support for vh and vw starting from IE9, and since Opera 15 when they switched to the blink engine. Should IE8 be a problem for you, there is a great polyfill that adds support from IE5.5 which you can include as a backup, and then continue using vh and vw.
The future
So I thought it might be cool to look and see what the future holds. There are a few units that you should maybe start getting a little excited about. Well, as excited as you can be about units. The first two that I’ve already mentioned are vmax and vmin. Vmax will pick between which is widest, the height or the width, and then 100vmax will equal, say, the height, if the height was the widest. Vmin does exactly the opposite.
The W3C is experimenting with some interesting functional notation unit-like things, and one of the things that caught my attention the most was the element() functional notation unit.
element()
Element is an awesome idea, and although it’s described in a very experimental form, it’s likely that something similar will be implemented as part of the CSS4 spec on image values (well, I’d hope so anyway). Effectively what it allows you to do is use any HTML element as a background image. For example, we could have a little HTML like this:
<div id="element" style="background: red; padding: 20px;"> I AM AN ELEMENT! </div>
.. And then somewhere in our CSS we can grab this element and use it as a background image.
.class {
background: element(#element);
}
image-set()
Another interesting thing the W3C is looking into is something like image-set(), which is supposed to take a few images, each representing a certain resolution, and then implementing the one that matches the resolution of the screen. This will be especially useful on retina displays. Webkit has already added this with the prefix -webkit:
.class {
background: -webkit-image-set('image.png' 1x, 'imagehd.png' 2x);
}
The above example would give image.png to regular users and then imagehd.png to users using a high resolution screen.
Final Words
Most web pages today use em, px, and percentage as their sole source of distance. This is mostly due to them being the best units to get the job done. As the web progresses though we’re going to need more units and more ways to express distances in CSS, and thankfully is giving us these methods. Most of all, don’t be afraid to experiment and try some of these out when it’s feasible.