
Every month I see these amazing effects that are done with just CSS or use a little jQuery that blow me away. Today we’re going to look at some of the best effects from across the web that might really make you think ‘how did they do that?’, and also so you don’t miss anything!
Since this is the first one we’re doing, I’ve been a bit lenient on the dates from which these things are taken from. Hopefully in the future I’ll be able to do one of these every month but until then we’ll just cover some really cool things from all over the history of time (to put it in a rather large narrative)
Awesome Demos
There is no doubt that web design innovations come from people messing around, and some of these things show some of the awesome things you can do with CSS, HTML and Javascript today.
A CSS Only 3D Car Animation
In this pretty awesome demo, @Xpressive_Team have put together a CSS only animation of cars moving in a 3D fashion.
A HTML Video and a CSS iPhone
This not only implements CSS 3D transforms but HTML5 videos to create this awesome playing video that rotates around inside an iPhone. Created by @jlwebart.
Particle Effect Using WebGL
Something that’s really interesting in web design today is WebGL, and this demo goes to show just what it’s capable of. This demo made by @soulwire is pretty incredible. Be amazed as thousands of elements move around the screen with no lag.
Scroll to zoom through 3D SVG Landscape
This would be really awesome in a website, and shows how you can combine SVG elements with some cool scrolling effects, made by Nick Pettit.
CSS Blur Effect
Using CSS blurs in webkit this cool demo made by rmcmillan shows how scrolling could blur as if it’s racing past the user.
Hexagon Menu
This quirky little menu made with just CSS is a cool example of what CSS3 can do and how it simplifies things that honestly would’ve been very difficult to do a few years ago.
HTML5 Lightning
A complex canvas function creates this awesome lightning effect. It certainly struck me as worthy of being listed here, what with the amount of energy put into it. Created by @akm2.
Pong with just CSS3
This is incredible, and uses just CSS to make a pong game. It was made by @alexmwalker.
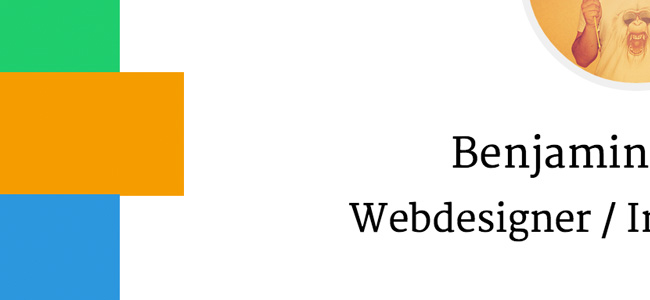
A Pretty Cool CSS Intro Animation
This little animated introduction is a cool example of giving a definite start to your website. It was designed by @benjaminzanatta.
A CSS UFO Animation
Another CSS animation, this time a UFO. I cannot imagine the time it took to make this! This amazing alien experience was created by Louis Coyle.
Awesome Sites and Site Effects
These websites are in a league of their own and a great source of inspiration. They implement the latest in web design features to create truly interactive and beautiful experiences.
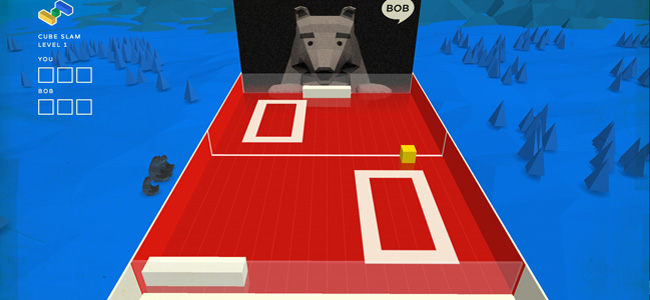
Cube Slam
This awesome little website creates an entire HTML5 game using a bunch of new HTML5 features where you play pong against a bear! What more could you want?
Tridiv
A pretty unbelievable CSS editor for creating 3D shapes in the browser. Awesome tool, and awesome implementation.
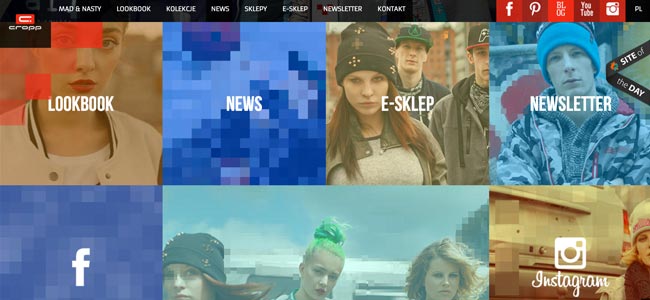
Cropp
This polish clothes website not only uses the latest in web design techniques but some awesome canvas hover effects. The level of interactivity is pretty good too.
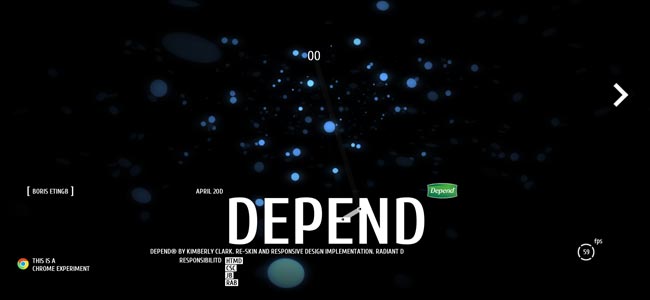
Sixty FPS
More particle effects, this time in website form. This awesome little demo shows how cool particle effects can be included in an actual website.
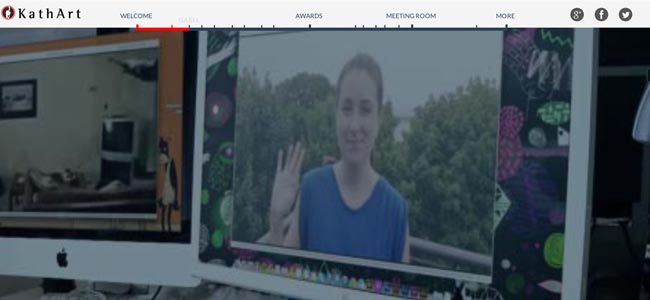
Kathart Tour
Scrolling plays a little video clip that shows you around their office and the people who work there. Pretty awesome idea, and really immersive.
Into the Arctic
Into the Arctic uses a 3D map to show you what Greenpeace is doing in the arctic, as well as using sidebars and good user interface decisions to really give the user all the information they need. This kind of interactive experience is what many websites are going to look like in the future.
Vespillo
A simple website about an upcoming film that uses animations, parallax, and many other cool CSS and HTML features to create an interactive and explanatory experience.
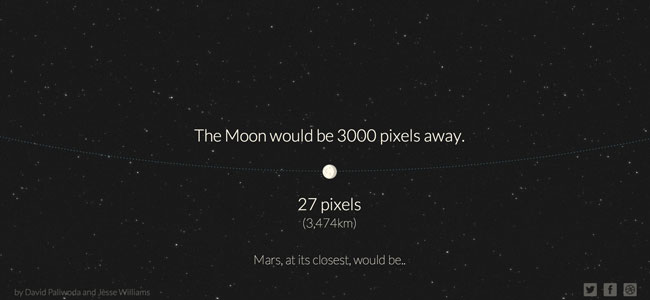
Distance to Mars
This demo shows the distance to mars by using scroll! This is great because it’s using actual distance moved to give the user a real idea of how far mars is from us. It presents the data quite nicely.
Freeger
A pretty amazing website using scroll to move left, right, up and down and give some awesome animations, all accomplishable with CSS and a little Javascript.
Pixelis
3D Animations and page scrolling give this website a greater sense of continuity while giving the users something cool to look at while they navigate through.
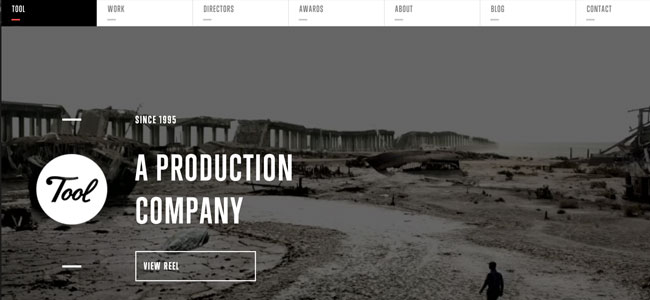
Tool
This website implements a lot cool things (full screen videos, page introduction animations, etc) which is a pretty good personification of the times, where these things are not only possible but quite easy.
Final Words
I hope you’ve found these websites and demos as cool as I have! Have any more that you want to share? Put them in the comments so we can see!