HTML5 Canvas Bezier Curve Tutorial
Description
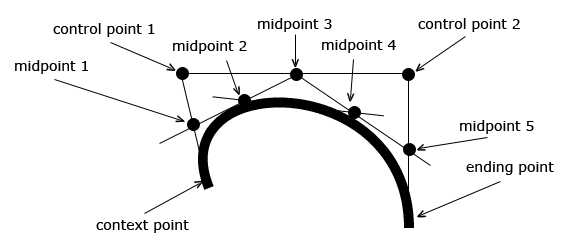
To create a Bezier curve with HTML5 Canvas, we can use the bezierCurveTo() method. Bezier curves are defined with the context point, two control points, and an ending point. Unlike quadratic curves, Bezier curves are defined with two control points instead of one, allowing us to create more complex curvatures. Bezier curves can be styled with the lineWidth, strokeStyle, and lineCap properties.

A bezier curve is defined by the current context point, two control points, and an ending point. The first part of the curve is tangential to the imaginary line that is defined by the context point and the first control point. The second part of the curve is tangential to the imaginary line that is defined by the second control point and the ending point.
 Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu
Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu
