HTML5 Canvas Quadratic Curve Tutorial
Description
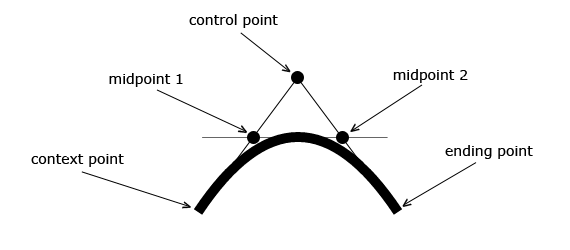
To create a quadratic curve with HTML5 Canvas, we can use the quadraticCurveTo() method. Quadratic curves are defined by the context point, a control point, and an ending point. Quadratic curves can be styled with the lineWidth, strokeStyle, and lineCap properties.

A control point defines the curvature of your quadratic curve by creating two imaginary tangential lines which are connected to the context point and the ending point. The context point is defined by the moveTo() method. Moving the control point farther away from the context point and the ending point will create sharper curves, and moving the control point closer to the context point and the ending point will create broader curves.
 Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu
Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu
