HTML5 has brought some exciting new advantages to the HTML coding world. Canvas allows you to render graphics powered by Javascript. So throw away that flash code and dive into Canvas. Here you will find the best tutorials and resources to learn Canvas and other HTML5 aspects.
Continuous Data Protection Explained: Benefits and Uses
Nowadays, data is widely accepted as a fundamental unit that businesses and organizations hold. The availability, integrity, and recoverability of data have become crucial. Modern enterprises need more traditional backup methods, though effective, and have trouble meeting the strict recovery point objectives (RPOs) that modern enterprises demand. One of the strong solutions, and hence one ends up paying for that, is Continuous Data Protection (CDP), which provides data backup at almost near-real-time on top of standard disaster recovery functions. This post describes the concepts of CDP, its uses, and benefits, and how CDP differs from other data protection methods.
How Continuous Data Protection Works
Continuous Data Protection works by keeping track of every change made to data in almost real-time or summary. Continuous Data Protection Guide achieves this by capturing and forwarding changes at the block or byte level instead of traditional backups that periodically create copies of entire data sets. It facilitates the creation of accurate restore points, often historically listing to a specific moment just before data corruption or loss occurred.
The process starts with the first full backup as a new baseline for the whole data set. After that, successive changes are always monitored and recorded completely. CDP solutions ensure they are mutable, but all changes have some form of persistent storage, such as journaling or block replication techniques (depending on implementation). That way, administrators can roll back to any valid snapshot point in case of a failure or data loss.
Advantages and Disadvantages of Continuous Data Protection
Continuous data protection has few advantages over traditional backup methods. One of the most significant advantages it delivers is near real-time recovery points. More traditional backup jobs run on a fixed interval (e.g., daily, or hourly), while CDP captures nearly every change to the data in a near real-time fashion. This works to minimize data loss resulting from a failure or disaster by using recovery up before the event occurs.
Another benefit is how easy such recovery processes seem to be. CDP captures real-time changes, making the recovery process fast and efficient. In turn, this decreases downtime and helps businesses run all the time, which is very important, especially for enterprises, because every second can result in significant financial losses.
Continuous Data Protection has a downside, too. CDP is also resource-demanding, as this means that more storage would need to be kept, and computing power would be necessary for handling the constant capture and storage of data. CDP also occurs in real-time, which could be overkill or unnecessary for some data set types. It will require organizations to assess whether they need their data protected definitively and then justify that CDP is worth the potential price.
Importance of Continuous Data Protection
In modern systems, CDP is the foundation of data backup and recovery frameworks, providing maximum protection against multiple types of data loss. Here are the most important factors why CDP is vital for any business scale.
- Mitigating Data Loss and Downtime: Continuous data protection minimizes the risk that a company will lose important information. It is also very important for maintaining business continuity, which has become especially relevant in companies of any size.
- Resilience Against Threats: In a world of cyber threats, human errors, and hardware failures widespread in today's digital landscape, CDP offers the best immunity compared to traditional backup methods.
- Quick Recovery Capability: CDP allows for quick recovery down to points in time, helping ensure businesses are operational again quickly after they lose data.
- Compliance and Regulations: CDP enables organizations to comply with strict backup requirements by providing granular recovery capabilities, thereby ensuring data integrity.
- Critical Industries: With the focus on verticals such as finance, healthcare, or online commerce, ensuring compliance with current standards is critical for data privacy and security.
Implementing CDP
The following are the major steps in implementing of Continuous Data Protection:
- Assessment and Planning: Assess organizational needs, data loads, RPOs, and budget to calculate in what cases the edition can be justified.
- Selection of CDP Solution: Choose a CDP solution that aligns with organizational requirements, whether it be software-based, appliance-based, or cloud-based.
- Deployment: Implement the chosen CDP solution across your IT infrastructure, ensuring it is compatible with current systems and networks.
- Configuration and Testing: Configure the CDP solution to understand policies for capturing and replicating data. We need to perform exhaustive testing of the CDP system for all features and functions and performance speed to be validated.
- Monitoring and Maintenance: Monitoring tools track the CDP operation continuously. Keep the CDP system updated by maintaining it regularly.
How Does Near-CDP Compare to True CDP?
The difference between true CDP and Near-Continuous Data Protection (near-CDP) is the interval at which data capture occurs. Near-CDP enables the capture of data changes at intervals that are less frequent than a true continuous backup but more consistent and cost-effective than traditional backups. This balance between protecting the data and not using many resources is great. It provides much lower RPO than traditional backups, eliminating real-time continuous capture loads.
True CDP captures changes as soon as they happen, providing the most granular recovery points possible. This level of granularity is perfect for mission-critical applications and environments where every transaction or change matters to ensure the least data loss and minimal downtime.
Whether to go for near-CDP or true CDP depends on the data's criticality factors, your recovery requirements, and whether it fits the budget. Small to medium organizations with less critical RPO requirements or compliance restrictions may choose something closer to true CDP despite additional resourcing demands.
Conclusion
Continuous Data Protection is a major advance in data backup and recovery technology, providing near-continuous protection against losing your valuable business information. CDP captures changes continuously and allows companies to recover to the second, virtually eliminating data-related outages. While CDP has significant advantages, such as generating rapid recoveries and performing significantly improved data integrity measures, it also requires careful planning and resource allocation.
Due to the dependency of business operations on digital data, formidable data protection is a mandatory investment for any organization. This development has given rise to an innovative solution known as Continuous Data Protection. It provides a robust answer for enterprises seeking to harden their defenses against data loss and ensure business continuity. With its calculated uses, potential benefits, and comparative advantages, enterprises can make crucial decisions when adopting CDPs in performance to secure their most important data and assets.
Fitness App Development Essentials
In the rapidly evolving world of health and wellness, fitness applications have become indispensable tools for millions seeking to maintain their physical well-being. The development of a fitness app involves several crucial steps that can determine its success in a competitive market. This guide outlines the key essentials of creating a fitness application that is both user-friendly and effective.
Understanding the Market
Before diving into the technicalities of app development, it is vital to understand the market landscape. Researching current trends, understanding what features are most popular among users, and identifying your target audience are foundational steps. Apps like MyFitnessPal and Strava offer insights into what users might expect in terms of functionality and design. Such preliminary research will help tailor your app to meet specific needs and preferences.
Defining Your App’s Purpose
What specific fitness needs does your app address? Whether it’s tracking workouts, providing nutritional information, or offering customized training regimens, defining the core purpose of your app is critical. This clarity will not only help in designing the app’s structure but also in marketing it effectively to the right audience.
Designing a User-Friendly Interface
The interface is the first point of interaction between your app and its users. A clean, intuitive design is crucial. This means ensuring that navigation is straightforward, features are easily accessible, and the overall aesthetic is appealing. For those looking to build a fitness app, ensuring that users can easily log their workouts or access their dietary plans is essential for sustained engagement.
Incorporating Key Features
The functionality of your fitness app must align with the needs of your target audience. Common features include activity tracking, goal setting, progress monitoring, and social sharing. However, to stand out, consider integrating unique features such as personalized coaching, gamification elements, or virtual reality workouts.
Utilizing the Right Technology
Choosing the right technology stack is fundamental in building an app that is robust and scalable. For fitness apps, technologies that support real-time data processing and integration with other health apps and devices are beneficial. When you build a fitness app, it's also crucial to ensure it operates seamlessly across multiple platforms, including iOS and Android.
Ensuring Data Privacy and Security
With fitness apps requiring users to share personal health data, ensuring the privacy and security of this information cannot be overstressed. Implementing robust encryption methods and complying with data protection regulations, such as GDPR or HIPAA, is necessary to build trust and maintain a reputable application.
Testing and Feedback
Before launch, extensive testing must be carried out to ensure that there are no glitches or bugs. User testing is particularly valuable, providing insights into user experience and app functionality. Gathering this feedback and making necessary adjustments can significantly enhance the app's quality.
Launching and Marketing Your App
Once your app is polished and ready, devising a strong launch and marketing strategy is crucial. This includes defining your brand message, identifying the best marketing channels, and perhaps leveraging influencer partnerships. According to a recent article on Forbes, effective marketing in the digital age is about connecting with your audience in a meaningful way, which resonates especially well in the health and fitness sector.
Continuous Improvement and Updating
Post-launch, the work isn't over. The best apps continue to evolve based on user feedback and technological advancements. Regular updates that introduce new features, improve existing functionalities, and fix any issues are important to keep the app relevant and useful.
Conclusion
Developing a fitness app can be a rewarding venture if done correctly. It requires a keen understanding of the market, a clear definition of purpose, an intuitive design, and the right technological backing. With these essentials in mind, creators can deliver an app that not only meets user expectations but also stands out in a crowded market. For more insights, consider exploring recent trends on platforms like The New York Times or The Guardian, which frequently cover technology and health advancements.
By adhering to these guidelines, you can ensure that your fitness app provides valuable and engaging experiences to its users, encouraging a healthier lifestyle through technology.
Empowering Developers: Optimizing Global Money Transfers through Coding Mastery
When it comes to locating efficient transportation means for currencies for individual and business purposes, people commonly think about digital payment platforms. Thanks to the advanced financial engineering of companies like Profee, your money transfer to Ukraine or vice versa will be safe and sound. It is a proactive approach to see what’s behind popular trends for digital remittances — knowing how PayPal or Wise work is what can help you harvest the greatest benefits for your global transfer purposes.
How Developers Influence the Process of International Fund Remittance
Nowadays, ensuring a successful money transfer isn’t just its timely delivery from account A to account B. It is essential to back up the process with advanced technologies to upgrade its value from short-term and long-term perspectives:
- Payment analytics — one of the ways to take a step forward to multifunctional money transfers is to introduce statistics and analytics in customer-oriented visualization formats.
- Payment templates — such schemes are what distinguish efficient services from standard analogs, letting interested parties generate custom or use pre-made templates to make their financial relationships smoother and easier.
- KYC — this identity verification solution benefits all the engaged parties, making global money transfers more reliable without overwhelming the sender and the recipient with filling in tons of documents.
- AML compliance — simply put, this technology is efficient for fraud prevention and implements up-market security measures, required for delivering top-notch services.
Developers of digital wallets and similar apps or platforms for global money transfers conduct market and competitor research to achieve flawless performance for both senders and recipients of transactions. The key is combining the discovery phase's benefits with quality assurance and control tactics for prominent post-launch success.
The Importance of Web Development Skills in Financial Engineering
Noticeable achievements in the market are Mission Impossible without a well-executed canvas for all the features the target user wants to get at the end. From the web development perspective, everything starts with coding and in-depth knowledge of programming languages like JavaScript, CSS, and HTML. Introducing fraud or anti-money-laundering technologies without a solid background won’t be fruitful — numerous issues and errors may happen in the long run.
Final Thoughts
The role of developers shouldn’t be underestimated — their efforts in bringing diverse technologies and coding techniques under the same roof are praise-worthy. Their web and app development tactics for creating a tool for international digital remittance lie in introducing user-oriented, secure, and adaptation-friendly interfaces for convenient and smooth financial relationships across countries.
The Future of Web Design: How Coding and Webflow Are Revolutionizing Digital AgenciesIn the ever-evolving world of web design, the emergence of tools like Webflow and the ever-growing importance of coding have marked a new era for digital agencies. The synergy of these two elements is not just reshaping how websites are built but is also redefining the very nature of web design. In this comprehensive exploration, we delve into how coding and Webflow are revolutionizing the landscape of digital agencies.
The Shift in Web Design Paradigm
Traditionally, web design has been a domain where creativity and coding coexisted but often in separate silos. Designers envisioned and created, while developers coded. This separation often led to a gap between design intent and technical execution. However, with advanced tools like Webflow, this gap is narrowing. Webflow bridges the divide by allowing designers to implement their vision directly into a functioning website without needing extensive coding knowledge.
Webflow: Empowering Designers
Webflow has emerged as a game-changer for web designers. It's a visual development platform that combines the design flexibility of traditional graphic design tools with the power of HTML, CSS, and JavaScript. What sets Webflow apart is its ability to translate visual designs directly into clean, semantic code. Designers can now build complex, responsive layouts visually, while Webflow generates the underlying code. This empowers designers to bring their ideas to life without the bottleneck of coding or dependency on developers for implementation.
The Continuing Relevance of Coding
Despite the advancements in visual development tools, coding remains a vital skill in the web design ecosystem. Understanding the fundamentals of HTML, CSS, and JavaScript enables designers to push the boundaries of what's possible in Webflow. It also helps in customizing and extending functionalities beyond the standard offerings of the platform. For a webflow design agency, having team members skilled in coding means the ability to offer more tailored solutions to clients, aligning with specific needs and preferences.
The continuing relevance of coding in the era of advanced web design tools like Webflow cannot be overstated. Even as visual development platforms become more sophisticated, the foundational role of coding in web design remains a critical component for several reasons:
Customization and Flexibility: While tools like Webflow offer extensive built-in functionalities, coding skills enable designers and developers to customize and extend these capabilities. Knowledge of HTML, CSS, and JavaScript allows for the creation of unique features and interactions that might not be possible through standard visual development interfaces. This customization can be crucial for meeting specific client needs or achieving unique design visions.
Understanding Underlying Mechanics: A solid grasp of coding principles helps designers and developers understand the mechanics behind the web development process. This understanding is essential for troubleshooting, optimizing website performance, and ensuring the robustness of the web solutions delivered. It allows professionals to tweak the code generated by tools like Webflow for better efficiency and to adhere to best practices in web development.
Collaboration and Communication: In a digital agency setting, teams often comprise individuals with varying skill sets, including those who code. A basic understanding of coding facilitates better communication and collaboration among team members. It enables designers to more effectively convey their ideas to developers and vice versa, ensuring a cohesive approach to project development.
Keeping Up with Industry Standards: The web development industry is dynamic, with new standards, practices, and technologies emerging regularly. Coding knowledge ensures that professionals can adapt to these changes, integrating new technologies and approaches into their workflow.
Enhancing Problem-Solving Skills: Coding inherently involves a significant amount of problem-solving. Learning to code sharpens analytical thinking and problem-solving abilities, skills that are valuable in any aspect of web development and design.
SEO and Accessibility: Understanding code is crucial for optimizing websites for search engines (SEO) and making them accessible to all users, including those with disabilities. Proper coding ensures that websites are readable and understandable by search engine algorithms and accessible technologies like screen readers.
Scalability and Maintenance: Websites that are well-coded from the outset are easier to scale and maintain. As businesses grow and their needs evolve, a website with a solid coding foundation can be updated and expanded more efficiently and cost-effectively.
Career Versatility and Advancement: For professionals in digital agencies, coding skills open up more career opportunities. They provide an edge in a competitive job market, offering a wider range of roles and the potential for career advancement within the industry.
Enhanced Collaboration and Efficiency
One of the significant impacts of tools like Webflow in digital agencies is the enhancement of collaboration between designers and developers. Webflow’s shared platform allows for real-time collaboration, ensuring that both design and development teams are on the same page. This synergy not only improves workflow efficiency but also ensures a higher quality of the final product. The time saved in translating design into code can now be utilized for refining user experience and creative exploration.
Responsive Design and Accessibility
With the increasing importance of mobile browsing, responsive design has become non-negotiable. Webflow automatically handles the responsive behavior of websites, allowing designers to create websites that work seamlessly across all devices. Furthermore, Webflow’s focus on semantic HTML and clean code generation aids in creating websites that are more accessible, catering to a broader audience, including those with disabilities.
The Impact on Client Relationships
For clients of digital agencies, the rise of platforms like Webflow translates to faster turnaround times, more creative control, and often, reduced costs. Clients can now be more involved in the design process, with the ability to see changes and iterations in real-time. This openness fosters trust and heightens client satisfaction.
Educational Resources and Community Support
Webflow doesn’t just provide a platform; it also offers extensive educational resources, making it easier for designers and developers to learn and adapt to the platform. The vibrant Webflow community provides a support system, offering tips, tricks, and solutions. For digital agencies, this means continual learning and staying ahead in the game.
Looking Ahead: The Future of Web Design in Digital Agencies
As we look to the future, it's clear that tools like Webflow will continue to shape the landscape of web design. They will drive a more integrated approach to web development, where design and code converge more seamlessly. We can expect to see even more intuitive interfaces, advanced functionalities, and AI-driven design elements incorporated into these platforms.
Digital agencies that embrace these changes and adapt to the evolving tools will find themselves at a competitive advantage. They will be able to offer more innovative, efficient, and responsive web solutions to their clients.
Conclusion
The fusion of coding and platforms like Webflow is not just a trend but a fundamental shift in how digital agencies approach web design. This combination is enabling a more cohesive, efficient, and creative process, empowering agencies to deliver superior digital experiences. As this landscape continues to evolve, the possibilities for what can be achieved in web design are bound to expand, marking an exciting future for digital agencies, designers, developers, and clients alike.
Crafting Tomorrow: The Symbiosis of Content Creation and Artificial IntelligenceThe rapid advancement of artificial intelligence (AI) is transforming numerous industries, including content creation. As AI capabilities grow, there is tremendous potential for AI and human creators to work symbiotically - each complementing the other's strengths.
This symbiosis promises to shape the future of content creation, ushering in new levels of personalization, interactivity, and immersion. However, realizing this potential requires forethought about AI's ethical development and responsible implementation.
The Evolution of AI-Assisted Content Creation
AI is already assisting content creation in two key ways:Automating Manual Tasks
AI tools can automate tedious and time-consuming tasks like transcription, data entry, and research, freeing creators to focus on higher-level work. For example, an AI writing assistant could format a transcript into an article draft.
By handing rote work off to AI systems, human creators have more time and mental energy to apply their contextual knowledge, creative perspective and style. This division of labor results in greater overall productivity.
Generating Original Content
AI generative models like DALL-E for images and GPT-3 for text can now produce completely original content given a prompt. This alleviates the pressure on creators to start projects from scratch.
With further advancement, AI may someday match or even exceed human creativity for certain content types. Even today, AI art generates novel images that inspire new creative directions. However, it’s not about Original Content only, with the help of content creation agency Dubai or top rated digital marketing consultancy selected by Sortlist, your business can scale up much time.
Realizing AI's Full Creative Potential
To fully tap into AI as a collaborative tool for the future, creators and technologists must lay the proper groundwork:
Fostering AI Literacy
A nuanced understanding of AI capabilities and limitations helps set appropriate expectations and mitigate overhype. This knowledge empowers creators to best leverage AI tools.
AI literacy initiatives should target both content creators and consumers to build an informed public discourse around responsible AI development.
Promoting AI Ethics
Ethical AI principles like transparency, fairness and accountability should be embedded into systems to prevent potential harms. This helps build public trust.
Governing bodies, technology leaders and citizens all have a role to play in advocating policies that ensure ethical AI innovation.
Enabling Human-AI Symbiosis
The ultimate goal is complementary human-AI collaboration, with each playing to their strengths - human judgment and creativity multiplied by AI scale and consistancy.
To achieve this symbiosis, AI engineers must continue advancing AI capabilities while prioritizing human-centric design. Creators must also adopt an open, experimental mindset.
Key Application Areas Driving Innovation
Certain content domains are pioneers in exploring human-AI creative collaboration:
Immersive Entertainment
Interactive storytelling platforms leverage AI to respond dynamically to user choices, simulating a human game master. This level of real-time narrative personalization was unthinkable just years ago.
In the production process, AI accelerates 3D animation and eliminates tedium for developers with auto rigging, simulation and testing tools.
Data Visualization
AI aids data visualization professionals by automatically generating multiple design mockups for input datasets. This provides a strong starting point for the human designer to then refine and finalize.
For interactive data stories, AI recommends customized data cuts and visual encodings to match reader interests and needs, enabling real-time personalization at scale.
Marketing Content
AI is turbocharging content marketing in multiple ways - from predictive audience segmentation to automated video, ad, landing page and campaign creation tailored to each segment.
This level of personalization promises to revolutionize digital marketing and shift power to consumers, who stand to receive only content that is highly relevant to them.
The Road Ahead
The use cases highlighted above likely represent just the beginning of AI's expansive creative potential across industries. However, the speed and scope of advancement depends on continued progress across several fronts:
Advancing Core AI Capabilities
Key areas like common sense reasoning, causal understanding and judgment under uncertainty require ongoing innovation to improve content quality and imbue trust.
Increasing Access
Wider accessibility of AI tools through open APIs and integrations with common creative software will fuel adoption by mainstream creators.
Cultivating Responsible Practice
Best practices need establishment around transparency in AI-generated content, proper attribution and compensation, and other emerging considerations.
With conscientious advancement in these spaces, an era of unprecedented human-AI creative symbiosis awaits - one full of possibilities we can only begin to imagine today.
Frequently Asked Questions
What are some examples of AI assisting human creators today?
Some current examples include AI tools that automate transcription, analyze data to find insights, generate design mockups, or even produce complete texts, images or videos given a prompt. These tools augment and accelerate the human creative process.
Will AI ever fully replace human creators?
It is unlikely AI will completely replace human creativity and judgment, at least in the foreseeable future. However, there is potential for AI to match or exceed human output for certain narrow content types given continual innovation. Overall though, the greatest value lies in human and AI collaboration.
How can we ensure ethical practices as AI becomes involved in content creation?
It is critical that principles of transparency, fairness, accountability and human benefit guide the development and application of AI systems. Governments, technology leaders and professional organizations all have an important role to play in establishing ethical norms and policies around AI-generated content.
What innovations will drive future advances in AI-assisted content creation?
Key innovations that will expand AI capabilities include common sense reasoning, causal understanding, judgment under uncertainty and context-aware recommendation engines. Meanwhile, increasing accessibility through integrations and open APIs will put these advanced tools directly in the hands of mainstream creators.
How can creators start benefiting from AI tools today?
Creators can start experimenting now with widely available AI tools like large language models (ex. ), generative image/audio models (ex. DALL-E, Jasper), data analytics suites, writing assistants and more. An open, learning mindset focused on augmenting human creativity is essential to successfully adopt these rapidly emerging technologies.
Conclusion
The meteoric pace of progress in artificial intelligence promises to fundamentally transform content creation through symbiotic collaboration between human creators and AI assistance. Realizing the full potential of this future requires ongoing innovation across ethical AI development, human-centric design, and responsible implementation. With conscientious effort on these fronts, we stand to enter an era of unprecedented creativity amplified by AI - one full of possibilities that we can only begin to conceive today. What this future looks like will ultimately come down to the collective choices we make in shaping tomorrow.
The Digital Evolution of Art: From Pixels to Paint and Beyond
Over time, art has undergone constant change, reflecting current events, popular culture, and, most importantly, technological development. Historically, the main avenues of expressing creativity have been via conventional art forms, including painting, sculpture, and graphics. However, a recent technical revolution has spawned an artistic process that the globe has witnessed. Electronics, software, and the Internet have changed how we perceive and interact with talent, making it more dynamic and available.
From 8-bit pixels to virtual canvases
When remembering the origins of digital art, it is impossible to bypass the early graphic editors and pixel art of 8-bit computers. This era began in the 70s and 80s of the XX century and represented a real breakthrough. Primitive by today's standards, these computers have provided artists with a new tool for creating art based on square pixels. These early works had their unique aesthetic, often limited to a palette of just a few colors. This led to the development of revolutionary graphic editors such as Adobe Photoshop, released in 1988. This and other editors provided artists with much more than a simple pixel tool – they offered a virtual canvas on which they could draw, mount, and edit images with incredible accuracy and depth.
Technologies are developing rapidly, introducing innovations such as digital project management tools or artificial intelligence responding to requests; all these are branches of progress. With technology development came other programs, such as Corel Painter, which focused on imitating traditional artistic methods in a digital environment, and Procreate for mobile devices, allowing artists to work anywhere. This software evolution has not only expanded the capabilities of artists but also changed the very understanding of art. Now, art has become more accessible, democratic, and innovative, and all this is thanks to the transition from simple pixel screens to virtual canvases and advanced drawing styles.
Machines in the service of creativity
Works of art created with the help of AI often amaze with their uniqueness and surprise. They can combine styles of different eras and cultures, creating something completely new and unpredictable. This allows artists to explore new boundaries of creativity, experiment, and go beyond traditional art.
However, along with the delight and admiration, the art created by AI also raises several questions. What does being an "artist" mean in the era of machine creativity? Who is the "author" of such a work – the machine or the person who programmed it? These issues require deep reflection and discussion in the artistic community.
Thus, generative art and AI represent a unique interweaving of technology and creativity, opening up new horizons and challenges to the art world. In this evolution, traditional art and digital creativity merge, creating a new era in art history.
The Era of Instagram and TikTok
Instagram - Gallery in your Pocket: Instagram, which started as a photo-sharing platform, has quickly become a digital gallery for artists. Features such as stories, IGTV, and carousels allowed artists to share completed works, their creation process, inspiration stories, and even lessons and master classes. This has created a new level of transparency and interaction between artists and their audiences.
TikTok - Dynamics and Movement in Digital Art: TikTok has brought an element of dynamics to art. In short videos, artists demonstrate their creativity, conduct training sessions, and interact with other creators. Animations, short films, and creation processes have become part of the TikTok ecosystem, making digital art more accessible and interactive.
However, the influence of social networks on art is not limited to only positive aspects. There is also a downside to the coin: the need for constant content creation, competition for the attention of the audience, as well as the risk of copying and copyright infringement.
NFT and digital art
The recent ascent of non-fungible tokens (NFT) has revolutionized the digital art. NFT provided artists with a unique opportunity to validate, sell, and transfer the rights to their digital works, which was previously difficult due to the nature of digital files.
Authenticity in the digital age: One of the main problems of digital art has always been the assertion of authorship and the restriction of copying. NFTs solve this problem by providing proof of the origin and uniqueness of the work. Each NFT is linked to a blockchain record confirming a digital asset's authenticity and ownership, making each work of art unique and non-fungible.
Commercialization of digital art: With the advent of NFT, artists have gained new commercial opportunities. Many digital artists who previously faced problems monetizing their creativity can now sell their works directly to collectors. This has led to new markets and platforms, such as OpenSea, Raible, and Foundation, which facilitate the purchase and sale of NFT art.
Discussions and criticism: Along with enthusiasm and opportunities, NFT brought discussions. Environmental issues related to the energy consumption of blockchain technologies, valuation matters and speculation, and criticism that NFT can support a culture of copying and re-appropriation without proper recognition have become hot discussion topics.
JavaScript Design Lab: Exploring the Intersection of Art and Code
In the world of web development, JavaScript has become a powerhouse programming language, enabling developers to create dynamic and interactive web experiences. But JavaScript is not just about functionality and logic; it can also be a tool for artistic expression and creative design. In this article, we delve into the fascinating realm of JavaScript design, where art and code intersect to produce captivating and visually stunning websites. Welcome to the JavaScript Design Lab, where we explore the harmonious blend of artistry and technical prowess. The JavaScript Design Lab is a vibrant space where art and code seamlessly intertwine. Here, designers harness the power of JavaScript to create captivating and interactive web experiences. From crafting visually stunning animations to building intuitive user interfaces, the possibilities are boundless. Additionally, the lab serves as a hub for innovation, enabling collaboration and idea sharing among designers and developers worldwide. Whether you're exploring the realm of data visualization or pushing the boundaries of web design, the JavaScript Design Lab empowers you to unleash your creativity. So, why not dive in and discover the artistry of JavaScript design, where you can even explore unique projects like a QR code creator that merges the realms of technology and visual expression.
-
The Marriage of Art and Code:
-
Creating Interactive Experiences:
-
Animating with JavaScript:
-
Data Visualization and Infographics:
-
Collaborating and Sharing Ideas:
Conclusion:
The JavaScript Design Lab opens up a world of endless possibilities where art and code converge. It celebrates the marriage of design aesthetics and technical implementation, offering a platform for designers to explore, experiment, and push the boundaries of what is possible in web design. JavaScript's flexibility, interactivity, and animation capabilities provide a fertile ground for artistic expression and captivating user experiences. So, let the JavaScript Design Lab be your guide as you embark on a journey to explore the fascinating intersection of art and code.-
Mastering Object-Oriented Programming (OOP) in PHP: Unveiling the Power of Code Reusability and OrganizationIn the world of web development, where complexity and functionality continue to evolve, Object-Oriented Programming (OOP) stands as a cornerstone for creating organized, efficient, and maintainable code. With PHP being one of the most widely used server-side scripting languages, understanding and harnessing the power of OOP in PHP is essential for modern developers. In this article, we'll delve into the fundamentals of OOP in PHP, exploring its concepts, benefits, and how it elevates the art of coding.
Understanding the Essence of Object-Oriented Programming
At its core, OOP is a programming paradigm that structures code around the concept of objects, each encapsulating data and behaviors. This paradigm emphasizes the organization of code into reusable and modular components, making it easier to manage, extend, and maintain applications as they grow in complexity.
The Pillars of OOP: Encapsulation, Inheritance, and Polymorphism
OOP in PHP is built upon three key principles: encapsulation, inheritance, and polymorphism.
Encapsulation: Encapsulation refers to the practice of bundling data and methods that operate on the data into a single unit, an object. This prevents direct access to internal data from outside the object, promoting data integrity and reducing unintended side effects.
Inheritance: Inheritance enables the creation of a new class (subclass) based on an existing class (superclass). The subclass inherits properties and methods from the superclass, fostering code reuse. This hierarchical structure allows developers to create specialized classes while maintaining a common foundation.
Polymorphism: Polymorphism allows objects of different classes to be treated as instances of a common superclass. This promotes flexibility and extensibility, as different objects can respond to the same method call in unique ways.
Classes and Objects: Building Blocks of OOP
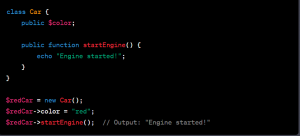
In PHP, classes serve as blueprints for objects, defining their properties (attributes) and behaviors (methods). Objects, on the other hand, are instances of classes. Let's consider a real-world analogy: a class could be "Car," defining attributes like "color" and methods like "startEngine," while an object of the "Car" class could be a red car that's ready to hit the road. If you're ready to harness the power of OOP in PHP and elevate your development projects, explore the opportunity to hire PHP developers who excel in Object-Oriented Programming through Lemon.io by visiting https://lemon.io/hire-php-developers/.
Creating and Using Classes and Objects in PHP
Creating a class in PHP involves using the class keyword, followed by the class name, and curly braces to define its contents. To instantiate an object, the new keyword is used, invoking the class constructor if defined.
Benefiting from Code Reusability and Maintenance
One of the primary advantages of OOP in PHP is code reusability. With inheritance, common functionalities can be encapsulated in a base class, and specialized classes can inherit and extend its behavior. This reduces redundant code and promotes the DRY (Don't Repeat Yourself) principle, resulting in cleaner and more efficient codebases.
Furthermore, OOP enhances code maintenance. As applications evolve, modifications can be made within specific classes, minimizing the risk of unintended consequences across the entire codebase. This modularity simplifies debugging and updates, making maintenance a more manageable task.
Design Patterns and OOP in PHP
Design patterns are reusable solutions to common programming problems, and OOP in PHP provides a natural environment for their implementation. Patterns like Singleton (ensuring a class has only one instance) and Factory (creating objects without specifying the exact class) are particularly useful in PHP applications, enhancing flexibility and scalability.
Challenges and Best Practices
While OOP brings numerous benefits, mastering it in PHP requires careful consideration of best practices. Overuse of inheritance can lead to complex hierarchies, and improper encapsulation can expose internal data. It's crucial to strike a balance between flexibility and complexity, opting for composition over inheritance when appropriate.
Additionally, PHP offers visibility modifiers (public, private, protected) to control access to class members. Adhering to these modifiers ensures that encapsulation is maintained, preventing unintended manipulation of object data.
Embracing OOP: The Future of PHP Development
As the demands of modern web development continue to evolve, Object-Oriented Programming remains an essential tool for developers. By leveraging the principles of encapsulation, inheritance, and polymorphism, developers can create code that is not only more organized and maintainable but also scalable and adaptable to future challenges.
In the PHP ecosystem, OOP has evolved from being a mere option to becoming a fundamental skill. By embracing OOP in PHP, developers unlock the ability to craft applications that are not only functional but also elegant, reflecting the principles of modularity, reusability, and extensibility. Whether you're building a simple website or a complex web application, understanding and harnessing OOP in PHP paves the way for a more efficient, collaborative, and future-proof coding journey.
Which Online Marketing Strategies Are Best For Lead Generation?
Any business owner will tell you (no matter what industry they are in), lead generation is the biggest ball ache of them all. It’s expensive, it’s time consuming, and it’s frustrating. However, there are far easier and more effective ways of attracting ‘ready to spend’ customers to your cause. If you’ve been struggling and need a solution, read on and we’ll share the best online marketing strategies for generating new leads…
1. Local SEO
While SEO in general is valuable, local SEO is the perfect lead gen solution for small businesses who rely on their local community to thrive.
Put it this way: 76% of all local searches conducted on a mobile device end up visiting an establishment within 24-hours!
That is a powerful statistic indeed. And the best part? They are already highly qualified leads because they are actively searching for the products and services that you offer!
2. Email marketing
Believe it or not, email marketing is one of the most valuable and yet woefully underrated forms of digital marketing / lead generation available today.
Of course, how can you market via email if you have no email list to speak of?
Here’s what you need to do:- Build a lead magnet: a lead magnet is a FREE, ‘high-value’ giveaway on your website. This is most typically in the form of an eBook packed full of useful information (e.g., a Miami SEO company could offer a free eBook with their most valuable local SEO secrets). Then, in order to obtain their awesome eBook, website visitors will need to enter their email address and ultimately sign up to your email list.
- Write a newsletter: as your email list grows you should continue to produce high-value emails for your audience to engage with. Many won’t bother reading them at all, however, those that do are already very clearly interested in the products or services that you offer and could only be a few emails away from making their final decision or returning for more! Promotions, updates, new product releases, discounts; there’s no limit to the value you can provide in your email list.
3. Social media marketing
Social media marketing is another highly valuable form of lead generation because it allows you to create highly refined adverts for a very specific audience.
For example, Facebook allows you to push your adverts in front of a highly fine-tuned demographic, including age, gender, location, likes, dislikes, and so much more.
LinkedIn is also an especially useful tool for generating B2B leads. Whether through crafting ads or simply regularly posting high-value content to grow and monetise an audience, it’s entirely up to you.
4. PPC advertising
Pay Per Click advertising is a great digital marketing method if you get it right. This is because you can effectively attract “instant” leads, rather than having to work for 6-months on your SEO to start generating more inbound organic traffic.
That being said, PPC is incredibly difficult to master and it can be an expensive learning process if you are inexperienced / don’t have the appropriate support.
5. Influencer marketing
Influencer marketing is a relatively young (though by no means ineffective) form of lead generation in digital marketing.
If you can find a popular social media influencer who fits perfectly with your brand and has a large online following who are in-line with your ideal target demographic, then you can partner with them to be an ambassador for your brand and products / services to ultimately attract as many new leads as possible.
While this isn’t exactly the cheapest method, if you can secure a deal with the perfect influencer, the results can be tremendous!
Conclusion
These are just a handful of the lead gen methods available today. While it is certainly no simple task, if you invest plenty of time and effort into conducting the appropriate research, fine-tuning your message, and providing an exceptional amount of value by way of content creation, you should not have any trouble cutting through the noise and resonating with your tribe. Of course, don’t neglect the importance of having a well-optimized website with an intuitive user experience, otherwise you’ll be attracting new leads only for them to abandon your website for your competitors!
We hope this has been inspiring and that you now have some ideas of your own for attracting new clients to your cause. Good luck!
The List Of Top 6 Cities To Live And Work As A Programmer
As the world becomes increasingly digital and technology-focused, programming has become a highly sought-after skill. The demand for programmers has never been higher, and as a result, many cities around the world have established themselves as hubs for tech talent. These towns offer high-paying job opportunities and a luxurious standard of living for programmers. This article will cover the top 6 places for programmers to reside and work, as well as language learning opportunities there.
1. San Francisco, USA
San Francisco, California, is without a doubt the heart of the information industry. It is the home of some of the biggest digital behemoths in the world, such as Google, Facebook, and Apple. The city offers a high quality of life for programmers, wonderful weather, and a wide variety of leisure opportunities. San Francisco offers many job possibilities, and the annual average pay for programmers is around $130,000.
San Francisco provides a variety of chances for language learning because it is a melting pot of nations. The city has several language schools that offer classes in languages such as Mandarin, Spanish, French, and German. There are also many language exchange programs where programmers can practice their language skills with native speakers.
2. Toronto, Canada
Toronto is Canada's largest city and has quickly become a hub for tech talent. The city is home to numerous start-ups in the tech industry as well as well-known industry leaders like Amazon and IBM. Toronto has a diverse population, excellent healthcare, and a good quality of living. In Toronto, a coder can expect to make about 80,000 CDN annually.
Since English is the most common language used in the city, Toronto is a fantastic location to acquire the language. For non-native users of the language, there are many language institutions that offer English lessons. There are numerous chances to practice other languages like French, Chinese, and Spanish, and the city also has a varied populace.
3. Barcelona, Spain
The flourishing tech sector in Barcelona's beautiful seaside metropolis contributes to the city's high standard of living. The city is home to many start-up businesses as well as big software companies like Amazon and Microsoft. Barcelona offers a wide range of recreational options, wonderful weather, and an intriguing cultural past. A programmer in Barcelona can anticipate earning between €35,000 and €45,000 a year.
Given that Spanish is the most common language used in the city, Barcelona is a fantastic location to acquire the language. For non-native users of the language, there are many language institutions that offer Spanish lessons. There are many online language schools that offer Spanish online teaching with experienced teachers who are native speakers. These classes can be accessed from anywhere in the world and can be tailored to meet individual needs and goals.
4. Berlin, Germany
Berlin is a dynamic metropolis with a thriving tech industry and a rich cultural history. Numerous start-ups as well as well-established digital firms like SoundCloud and Zalando are based in the city. Berlin has an excellent public transit infrastructure, affordable housing, and a good standard of living. In Berlin, a coder can expect to make about €60,000 per year.
Berlin is a fantastic location to study German if you're interested in doing so. Numerous language institutions in the city provide German lessons for non-native learners. Furthermore, since German is the city's dominant language, there are numerous chances to use it outside of the classroom.
5. Bangalore, India
Bangalore, also known as the Silicon Valley of India, is a major tech hub in Asia. The city is home to many start-ups, as well as established tech companies such as Infosys and Wipro. Bangalore offers a lower cost of living compared to other tech hubs, and the average salary for a programmer is around INR 1,200,000 per year.
In terms of language learning, Bangalore is a great place to learn English, as it is widely spoken in the city. There are also many opportunities to learn other languages such as Hindi and Kannada, which are widely spoken in the region.
6. Tel Aviv, Israel
Tel Aviv is a bustling city with a thriving tech scene. The city is home to many start-ups, as well as established tech companies such as Intel and IBM. Tel Aviv offers a high standard of living, great weather, and vibrant nightlife. In Tel Aviv, a coder can expect to make about ILS 240,000 per year on average.
To earn this amount of money as a web developer in Tel Aviv, one should possess a diverse set of skills and experience in various programming languages and technologies.
First and foremost, proficiency in HTML is a must for any web developer. This markup language forms the backbone of every website and is essential for creating and structuring web pages.
HTML, or Hypertext Markup Language, is a standard markup language used for creating web pages and other online content. It provides a set of tags and attributes that allow developers to structure and organize content on a web page, such as headings, paragraphs, images, links, and more. HTML documents are interpreted by web browsers and displayed to users in a visually appealing and interactive way.
Overall, HTML is an essential technology for web development and remains a fundamental skill for any aspiring web developer.
In addition to HTML, a programmer should also have expertise in CSS, which is used for styling web pages and making them visually appealing.
Furthermore, a solid understanding of JavaScript and its frameworks, such as React, Angular, or Vue.js, is essential for creating dynamic web applications. Knowledge of server-side programming languages such as PHP, Python, or Node.js is also important for building server-side logic and APIs.
Along with technical skills, a programmer should also possess good communication skills, problem-solving abilities, and the ability to work collaboratively in a team environment. Staying up to date with the latest trends and technologies in the industry is also crucial for success as a web developer.
The primary language spoken there is Hebrew, and Tel Aviv is an excellent location to acquire it.
When deciding where to live and work as a coder, it's essential to take into account not only the employment prospects and standard of living in a particular location but also the tech industry and tools that are accessible to developers. Looking at the number of tech companies, hackathons, and meetings held in a specific location, as well as the accessibility of resources like co-working spaces, coding boot camps, and financing for startups, are some ways to evaluate the tech landscape there.
The final decision regarding where to reside and work as a programmer will be based on personal tastes, professional objectives, and situational factors. However, programmers can discover the city that best suits their requirements and provides the most fulfilling work and lifestyle by taking into account variables like job prospects, quality of life, and opportunities for language learning.
In conclusion, there has never been a greater need for coders, and there are numerous locations worldwide that provide excellent employment prospects and a high standard of living for programmers. Among the best places for programmers to live and work are San Francisco, Toronto, Berlin, Bangalore, Tel Aviv, and Barcelona. Each has its own benefits and possibilities.
 Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu
Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu