HTML5 Canvas Path Tutorial
Description
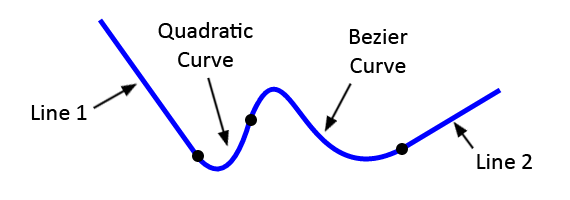
To create a path with HTML5 Canvas, we can connect multiple subpaths. The ending point of each new subpath becomes the new context point. We can use the lineTo(), arcTo(), quadraticCurveTo(), and bezierCurveTo() methods to construct each subpath which makes up our path. We can also use the beginPath() method each time we want to start drawing a new path.
HTML5 Canvas Path Diagram

 Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu
Blog
Design
Development
Mobile
Inspiration
CSS
Javascript
News
Opinions
Politics
Menu
