
The trinity of HTML, CSS, and JavaScript is inseparable for modern webpages. HTML contains the content, CSS adds styling and JavaScript makes it dynamic. Here, we will learn how to add CSS to HTML.
But before that, let’s see a brief introduction to “What is CSS”. CSS is Cascading Style Sheets which provides the visual appearance of the content in HTML. Earlier there was no CSS, so the control of the page was with the tags such as <font>, <b>, <i>, etc. This led to several problems while styling the entire content. The changes had to be made to every individual tag. To our rescue, we have CSS now. The CSS specifications are maintained by the World Wide Web Consortium (W3C).
To add CSS, we have two ways. First to add it directly in the HTML code using <style> tag and second, writing the code separately and then linking it to the HTML code using <link> tag.
The <style> Tag
It is simple and easy to start with & add the code directly in the HTML. The <style> tag can be placed anywhere in the code, though the common practice is to place it in <head> tag.
It can also be used as an attribute inside <body>, <head>, <div>, or in other tags to get the desired styling.
Below is an example that uses CSS in <style> tag:
<!DOCTYPE HTML>
<html>
<head>
<title> How to add CSS to HTML using Style tag </title>
<style>
#addCSS{
color:blue;
font-size:90px;
}
</style>
<h1 id="addCSS"> The style added above applies on me. </h1>
</head>
<body>
I am not affected by style
</body>
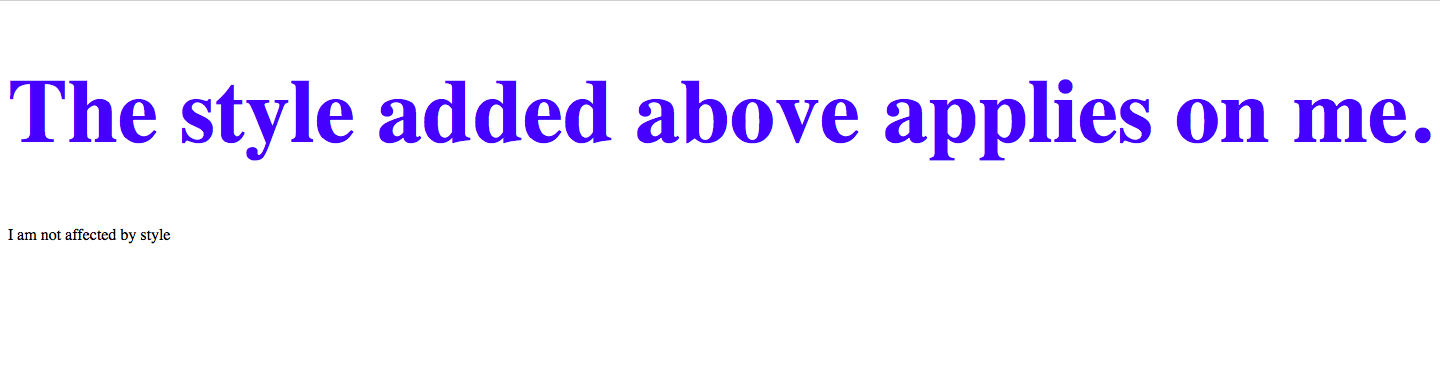
</html>Here’s what the output will be for the above code:

The below illustration shows us how using style as an attribute can also add CSS to HTML:
<!DOCTYPE HTML>
<html>
<head>
<title> How to add CSS to HTML using Style tag </title>
<h1 style="font-family:courier;"> I have the font as given by the style
attribute </h1>
</head>
<div style="font-size:400%">
I got enlarged because of CSS
</div>
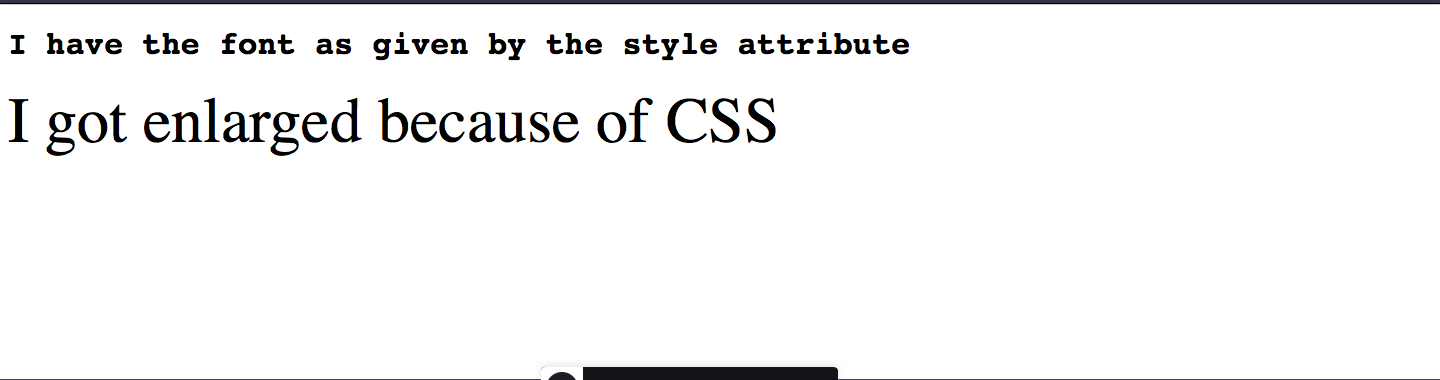
</html>Output:

HTML Button
Buttons come in different shapes, sizes, and styles. We can have multiple types of buttons like the shadow button, hover-able button, colored button, round button, buttons in groups, and many more. <button> and <style> tag are the key to unlock the variety of buttons. The <button> tag uses multiple global and local attributes to support different buttons.
We will use CSS inside the <style> tag and call the function in the <button> tag. We have also used properties like border, paddling, color, text-align, background, & display. These properties help us create a colored button. We can also add text on a button. The text which we want to display on the button has to be written after the opening <button> tag.
Here’s the code:
<!DOCTYPE HTML>
<html>
<head>
<style>
.button {
border: none;
color: white;
padding: 15px 60px;
text-align: center;
display: inline-block;
font-size: 24px;
align: center;
}
.button1 {
background-color: green;
color: black;
border: 2px solid black;
}
</style>
</head>
<body>
<h2 align="center"> How to add button in HTML </h2>
<center>
<button class="button button1"> I am what i am, thanks to button and
style tag</button>
</center>
</body>
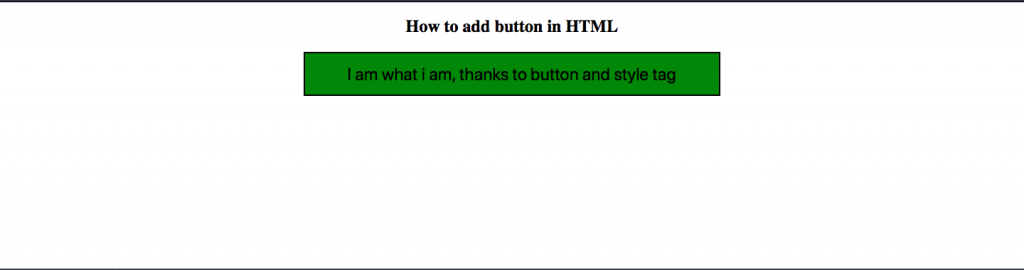
</html>Output:

HTML Checkbox
Well, checkbox doesn’t have its own tag like button. We will use the <input/> tag which itself is a starting and ending tag. The ‘type’ attribute is used to add the checkbox and <label> tag to get the label before the checkbox.
Here’s how you can do it:
<!DOCTYPE HTML>
<html lang = "en">
<head> </head>
<body>
<h1> How to add checkbox in HTML </h1>
<form>
<fieldset style="background-color:blue;">
<p> <center>
<label> Check the websites that you have visited </label> <br>
<input type = "checkbox"
id = "inserthtml" />
<label for = "inserthtml"> cssnewbies.com </label>
<input type = "checkbox"
id = "tom" />
<label for = "tom"> jqueryhouse.com </label>
</p>
</fieldset>
</form>
</body>
</html>Output:

Conclusion
In this tutorial, we saw what is CSS and how it is used to style webpages. You can learn more about CSS at CSSNewbie! To keep enjoying such tutorials on HTML, subscribe to our blog!
