
Fonts are an important element of any website. They can be used to give different headings or different styles to any text. For example, Headers h1 to h6 all have font sizes in decreasing order and a hyperlink is always highlighted with a different color.
“A Good Typography System Will Drive Consistency Between Pages”, says Market8.
Earlier in HTML4, we had a <font> tag which is no longer supported by HTML5. In HTML5 we use style attribute for tags like <p>, <div> and many more. We use font-family, font-style, font-size, and color to get the desired change in the text.
For example,
<p style= “font-family:add_font; font-size:add_size; color:add_color; font-style:add_style;” >The snippet above shows how to use style attributes along with the desired changes. Every property is followed by “:” (colon) and then specific need. To differentiate between properties we shall use “;” (semi-colon).
We will see all the properties used in the following code:
<html>
<head>
<title> Font change in HTML </title>
</head>
<body>
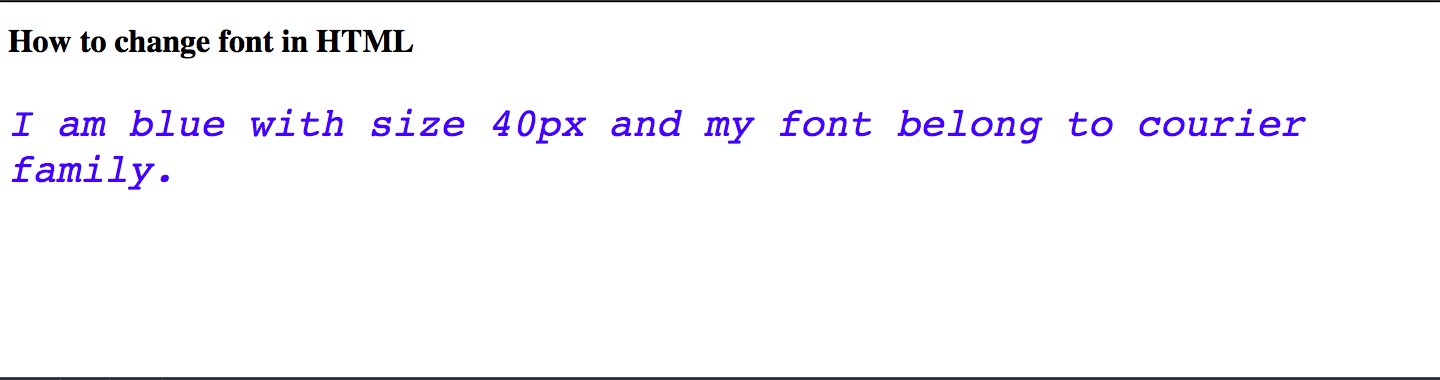
<h1> How to change font in HTML </h1>
<p style = "font-family:courier; font-size:40px; font-style:oblique;
color:blue">
I am blue with size 40px and my font belong to courier family.
</p>
</body>
</html>Here’s how the output will be:

In the example above we have used font-family courier. The commonly used are Arial, serif, cursive, times & monospace. Font-size is 40px which has been specifically used to show how to get bigger font than <h1> tag. We can change it as required.
Font-style used is oblique. Most common are bold, underline & italic. The color property in HTML5 has got the liberty to get it without a specific code with just the text of the color. We have used blue. But, you can choose from any known list. Know more about HTML fonts here.
How To Indent In HTML
Arranging the alignment of the text makes it visually appealing and conveys the information in a form that is easily understood. We do this using JavaScript and CSS. <script> tag is used to write a function in JavaScript and <style> to write a CSS code. We will see both the ways in detail with an example.
Using <script> Tag
We shall use .textindent property after calling the id of a tag whose text we wish to indent. The number of pixels can be specified after the property as seen in the example below. This property takes over the command of HTML and modifies it using JavaScript. You can learn more about it here.
<html>
<body>
<div id="check">
<h1>
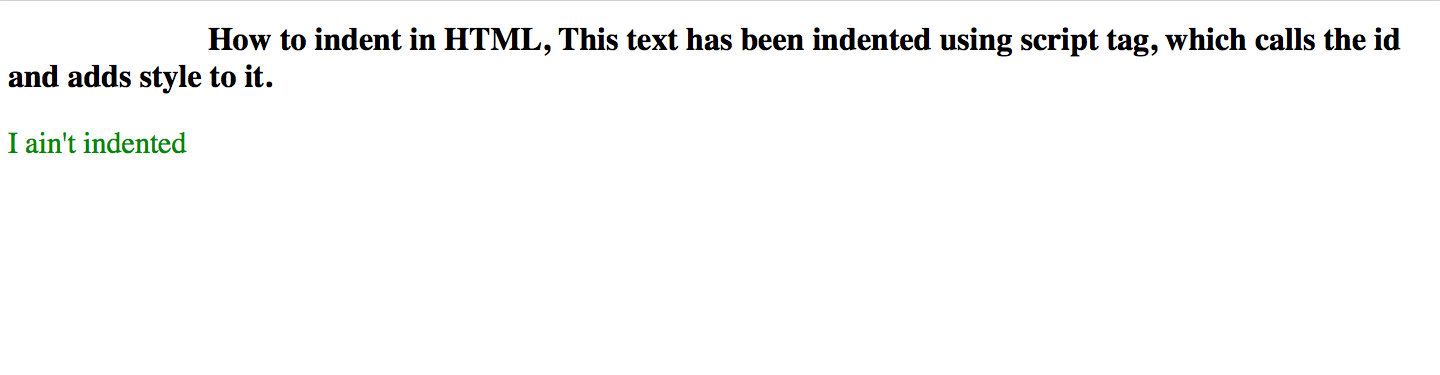
How to indent in HTML. This text has been indented using script tag,
which calls the id and adds style to it.
</h1>
</div>
<p style="font-size:30px; color:green;"> I ain't indented </p>
<script>
{
document.getElementById("check").style.textIndent = "200px";
}
</script>
</body>
</html>Output:

Using <style> Tag
Indenting text using <style> is achieved by defining a CSS code and using the property “text-indent”. The property values can be length, %, initial, or inherit. We have used length and % in the following code. You can try the other ones here.
<html>
<head>
<style>
.a {
text-indent: 100px;
}
.b {
text-indent: 20em;
}
.c {
text-indent: 50%;
}
</style>
</head>
<body>
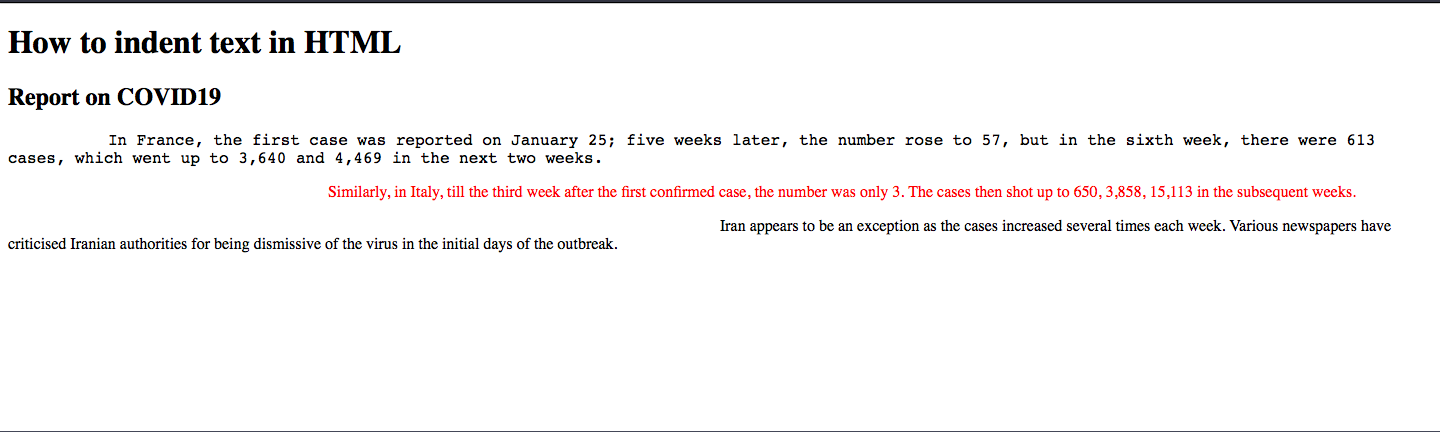
<h1> How to indent text in HTML </h1>
<h2> Report on COVID19 </h2>
<div class="a" style="font-family:courier;">
<p> In France, the first case was reported on January 25; five weeks
later, the number rose to 57, but in the sixth week, there were 613
cases, which went up to 3,640 and 4,469 in the next two weeks.</p>
</div>
<div class="b" style="color:red;">
<p> Similarly, in Italy, till the third week after the first confirmed
case, the number was only 3. The cases then shot up to 650, 3,858,
15,113 in the subsequent weeks.</p>
</div>
<div class="c">
<p> Iran appears to be an exception as the cases increased several times
each week. Various newspapers have criticised Iranian authorities for
being dismissive of the virus in the initial days of the outbreak. </p>
</div>
</body>
</html>Output:

Conclusion
In this tutorial, we learned how to change fonts in HTML. This includes changing the size, font family, and color of any text. Using CSS, you can add many more styles to your webpages.
To learn how to add a table in HTML, see our previous blog(internal link to how to add table)!
To keep reading such useful techniques in HTML, subscribe to our blog!
