
HTML is a dynamic programming language & the simplest to learn because of the tags. Tags in HTML define what we expect from the modern webpages. Here we shall see all those tags which can help you create, probably your first webpage.
The <html> Tag
This is the most basic tag which will be seen in every HTML text. <html> tag defines that the document is in HTML, it is considered the root of the language. All other tags are always nested inside the opening(<html>) and closing tags(</html>).
The <head> Tag
We generally divide the content inside the <html> tag into two, of which the first is <head>. It contains the metadata for the document. The style, script, links, character set of the document are written inside the <head> tag.
The <title> Tag
The title of the document goes between opening and closing tags of title. It is commonly nested inside the <head> tag. It is not displayed on the webpage but on the browser’s title bar. You must keep the content in it relevant to the article and succinct.
The <body> Tag
The second half of the <html> tag is a body tag. Almost all tags will be nested inside the <body> tag. The main content of the webpage is defined here including tables, text, hyperlinks, or images.
The Heading Tags (<h1> to <h6>)
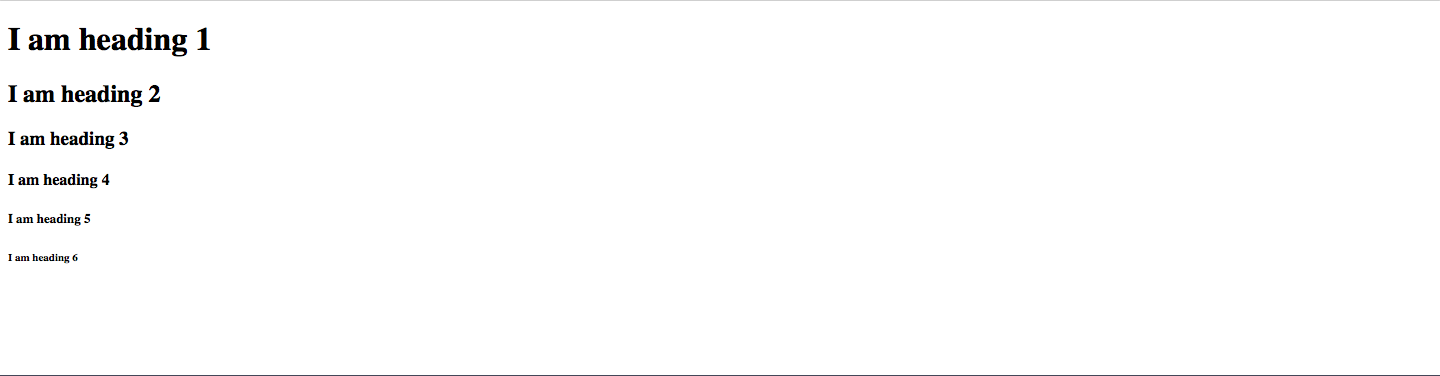
These tags define HTML headings with variation in the font-size. The font-size decreases from h1 to h6 with sizes 32px to 10.72px. We shall see a code along with the usage of the previous tags to learn better.
<html>
<head>
<title> Basic tags in HTML </title>
</head>
<body>
<h1> I am heading 1 </h1>
<h2> I am heading 2 </h2>
<h3> I am heading 3 </h3>
<h4> I am heading 4 </h4>
<h5> I am heading 5 </h5>
<h6> I am heading 6 </h6>
</body>
</html>Here’s how the output will be:

The <p> Tag
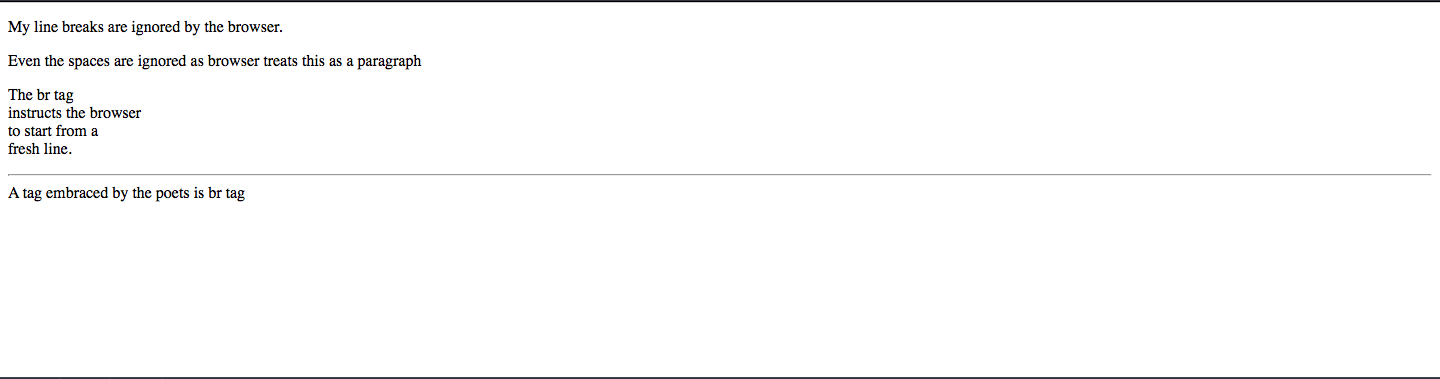
<p> tag specifies the beginning of a paragraph and hence starts with a new line and leaves a line after the closing tag. It is a block-level element that separates the content on the webpage. The spaces and line breaks written inside the <p> tag are ignored by the browsers. We use the <br> tag for a single line break and it’s an empty tag. It can be used without a closing tag.
<html>
<head>
<title> Basic HTML tags </title>
</head>
<body>
<p>
My line
breaks are
ignored by
the browser.
</p>
<p>
Even the spaces are
ignored as browser treats this as a paragraph
</p>
<!-- I am a comment and will be ignored completely in the output -->
<p>
The br tag <br>
instructs the browser <br>
to start from a <br>
fresh line. <br>
<hr>
A tag embraced by the poets is br tag
</p>
</body>
</html>Output:

The <hr> Tag
We saw the use of <hr> tag in the previous code and as the output suggests it is a horizontal rule which indicates a thematic change in the content. It is an empty element and does not need an ending tag.
The Comment Tag
Comments in the code can be indicated with the text in between the tag <!–…–>. The start of a tag <!– instructs the browser not to display the content written till –>. It is useful for the coding community and for the coder himself to refer at a later point of time.
An example of it is used in the above code and it is not displayed in the output. Learn more about the comment tag here.
The <img> Tag
One may debate about <img> tag being a basic tag. But it is an essential part of modern webpages. The webpage looks dull and dead without a live image and to add it in an HTML file we use the <img> tag. It is a self-containing tag that uses the attribute src and alt. ‘src’ is to find the source of the image & ‘alt’ is to provide an alternate text to the image for search engines. Know more on <img> tag in our blog.
Conclusion
The tags discussed here are sufficient to create your first webpage and I would encourage you to make one. You can code and run it on Codepen.
HTML tags are often complemented by HTML attributes. There can be other tags that may be said as basic tags but we are good to start with all these tags.
Learn more HTML tags and features in our blog!
