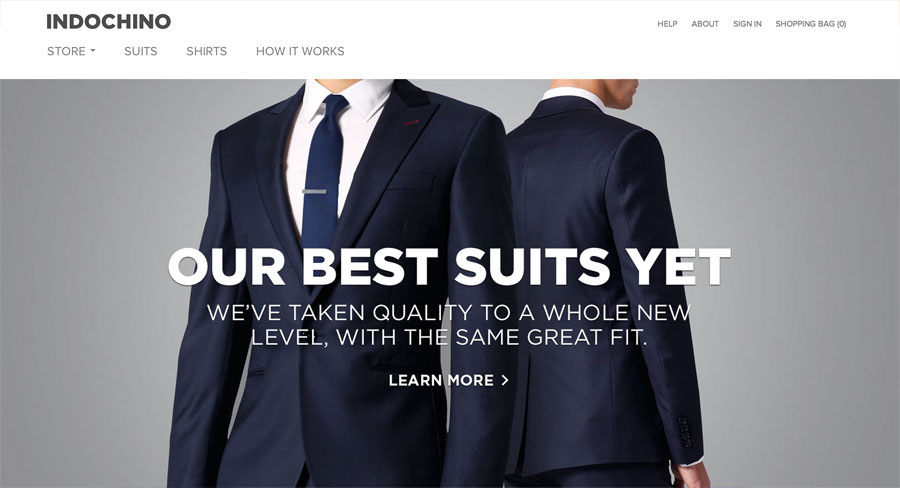
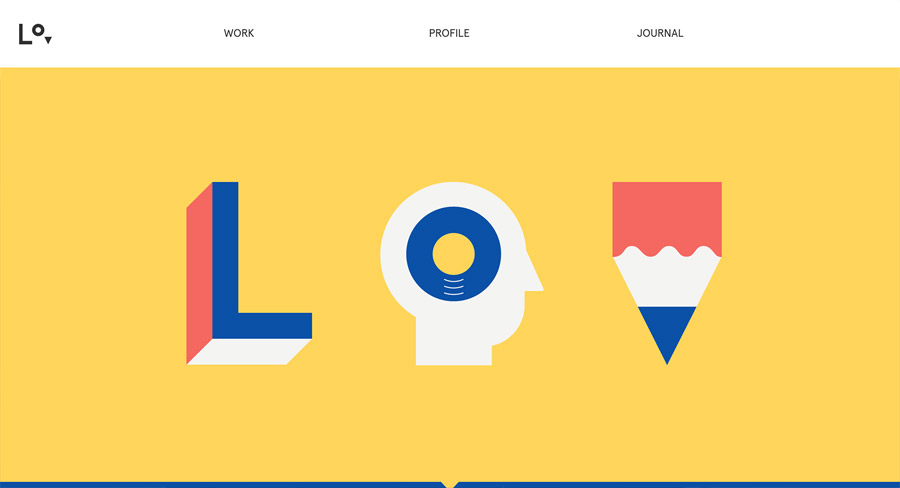
In the past year we have seen the rapid movement of mainstream and general web design to responsive CSS and HTML. This has been a boon for the mobile web industry, and provided us with websites we can actually use on mobile devices(!) In this roundup we’re going to look at some of the best implementations of responsiveness in the past year. Who knows what the next year will bring!
Common Features
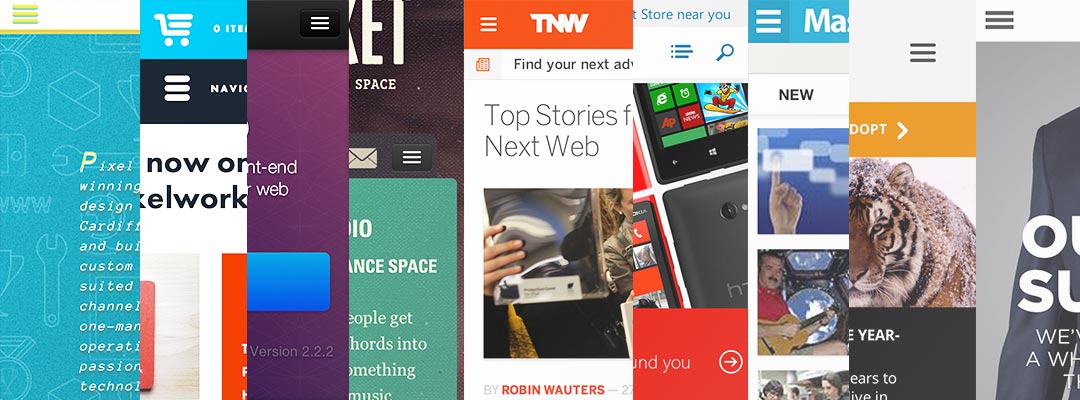
A few common features have appeared over the last year that are becoming more mainstream in their application. The following are trends we have seen in 2012 and are likely to continue into 2013.
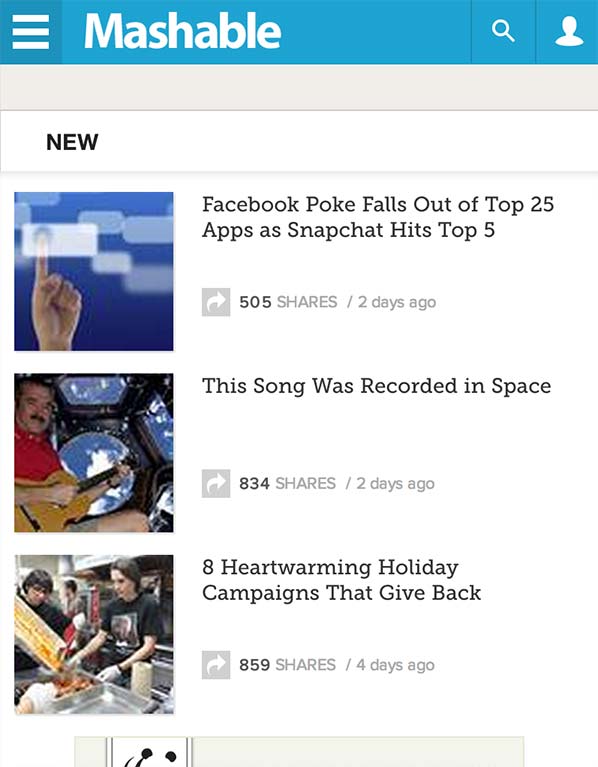
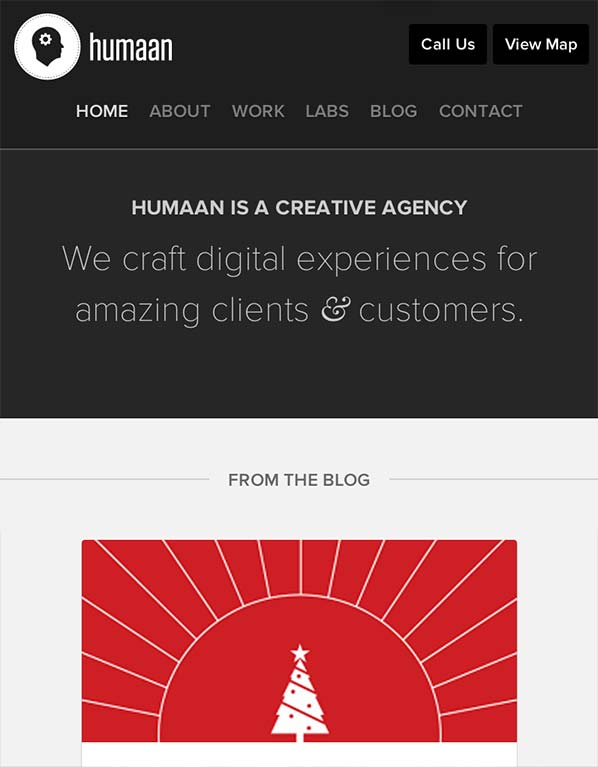
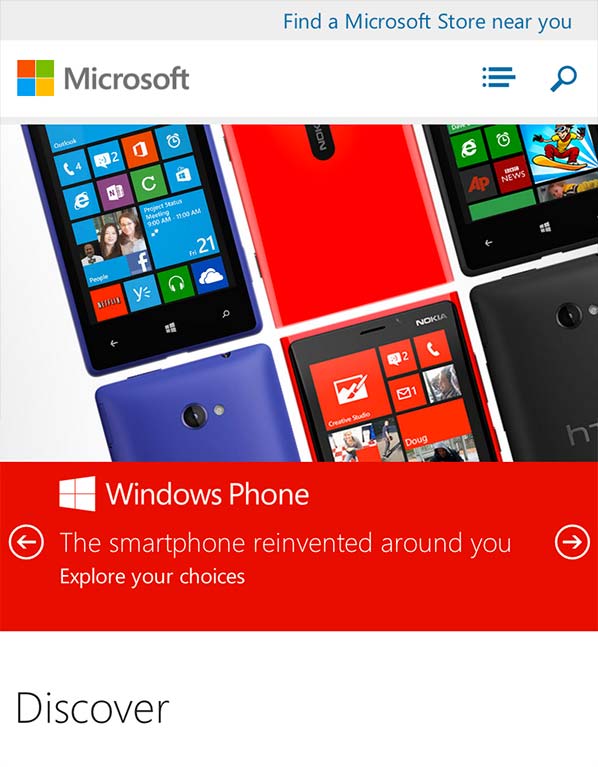
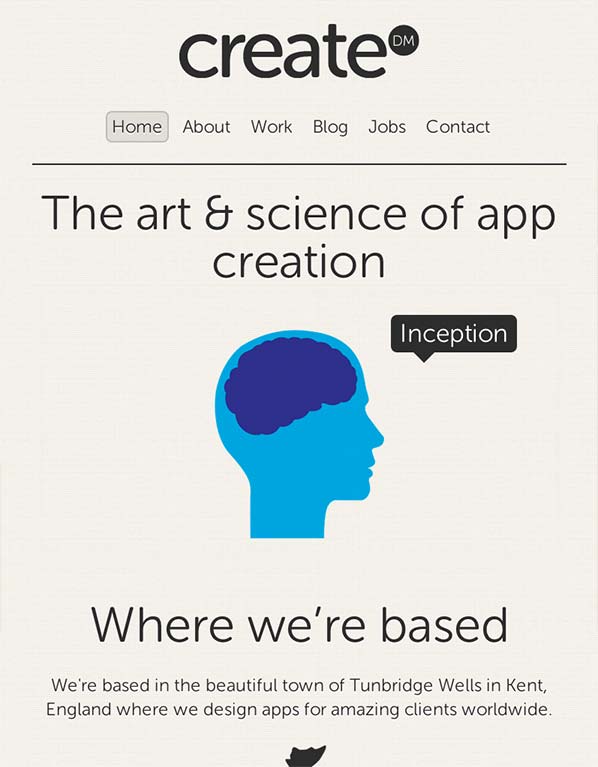
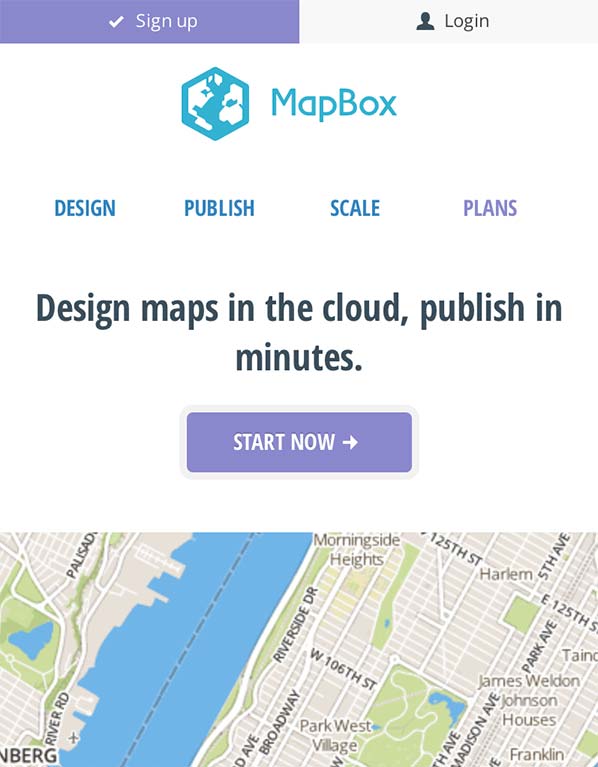
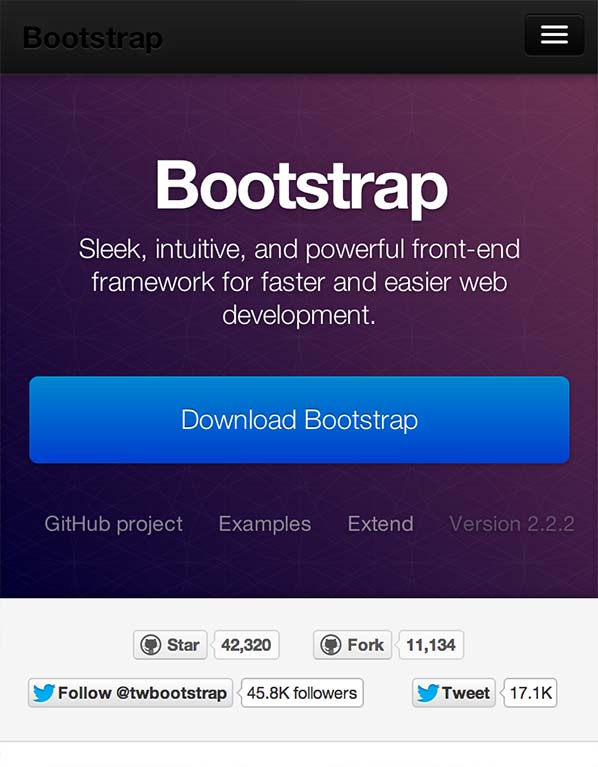
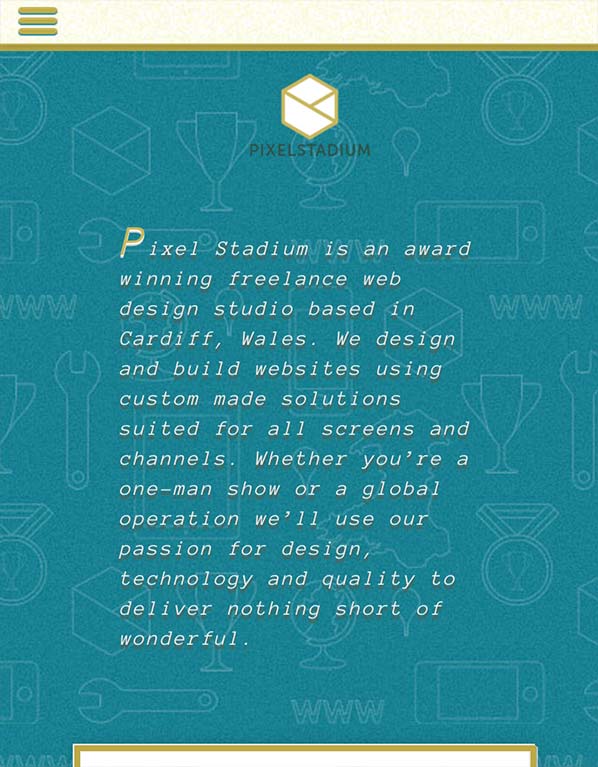
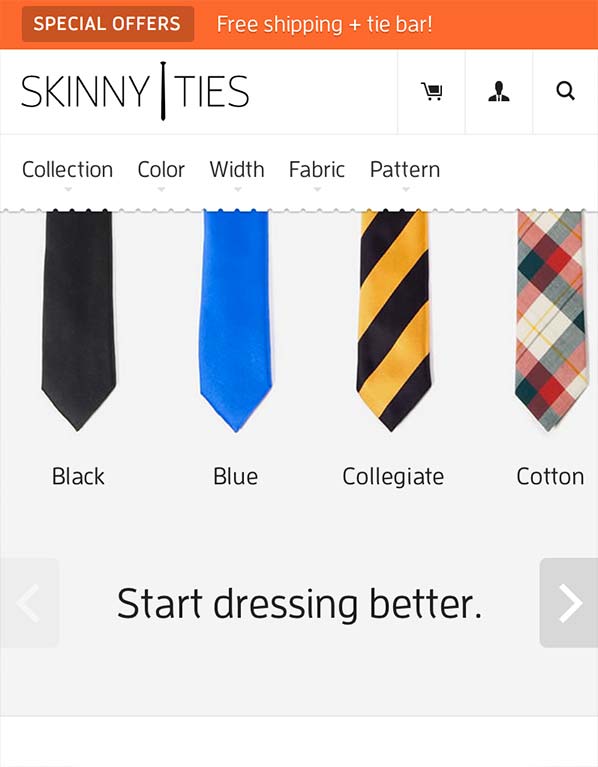
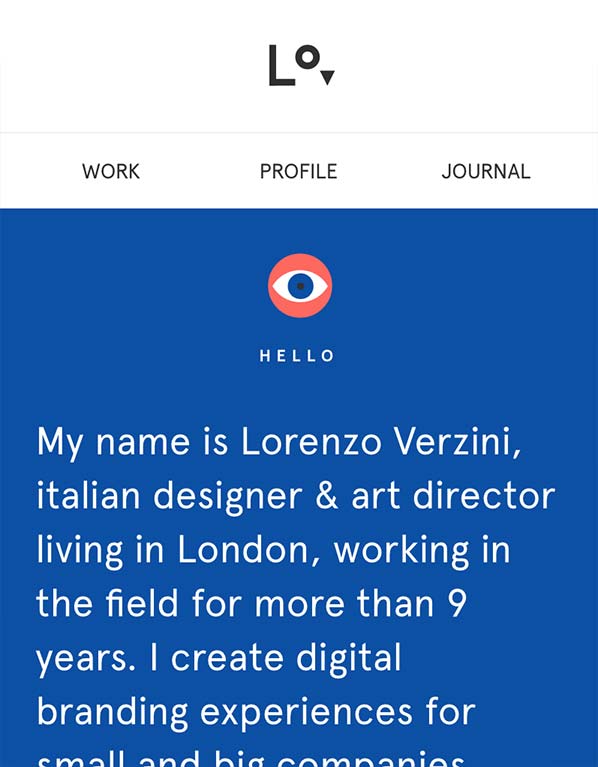
3 Bar Drop Down

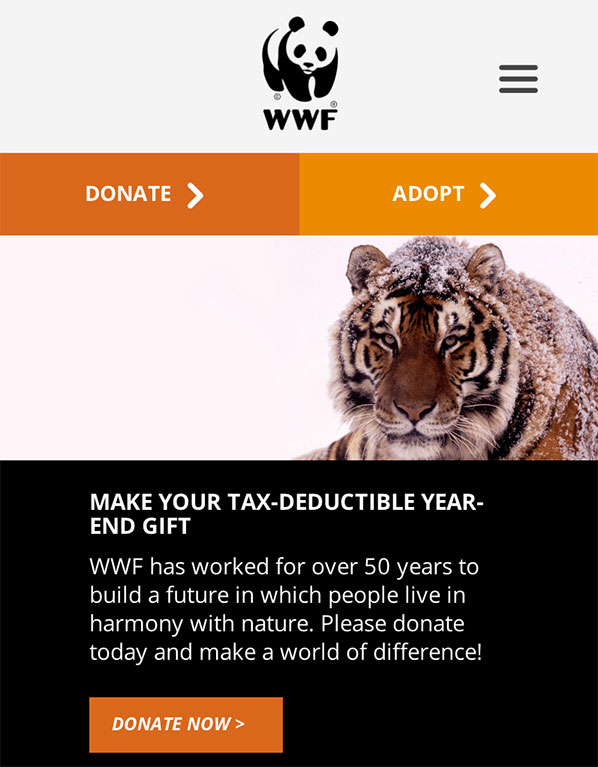
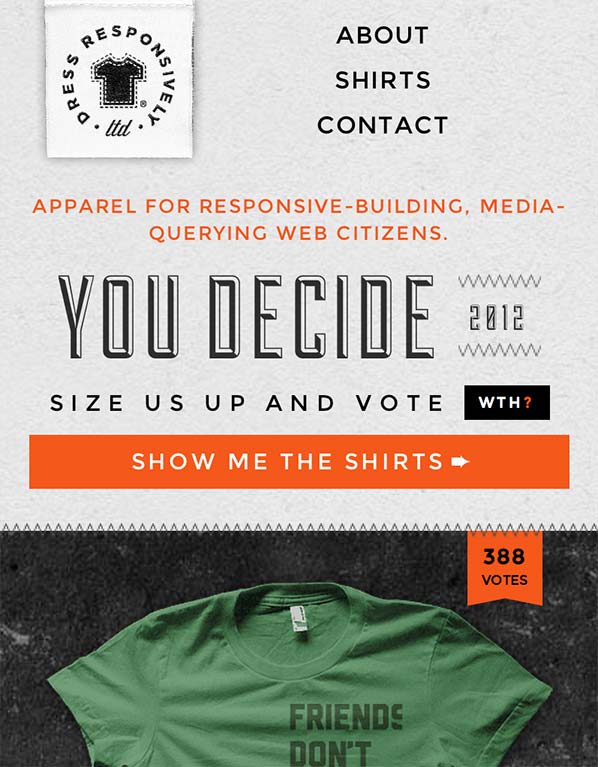
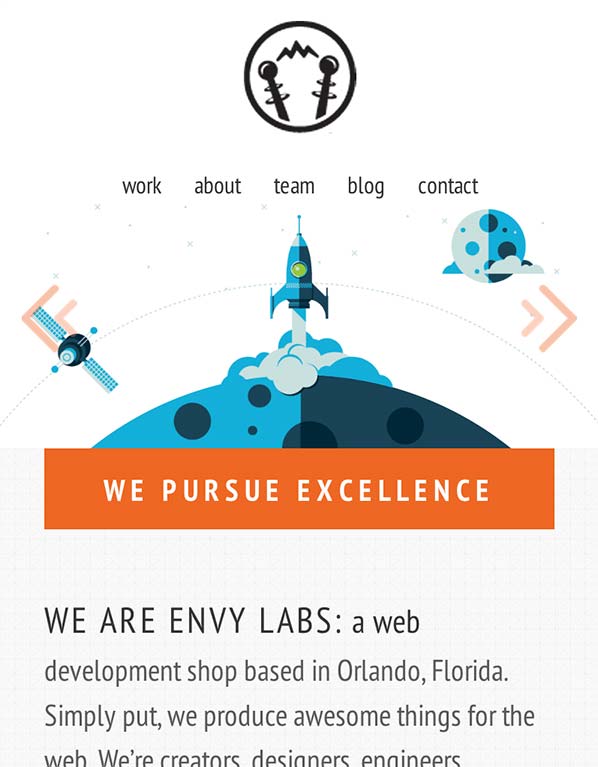
The 3 bar icon, representing a drop down menu has grown to become a staple for most web designers working on the responsive web. Some might say it’s a little ambiguous and maybe better to avoid, but this has not stopped people from applying it to many of their designs.
Slide Out Menu
Some websites have adopted a Facebook App-esque slide out panel for their menu. This is actually a pretty awesome addition to your mobile web application which you might be inspired to implement into your designs.
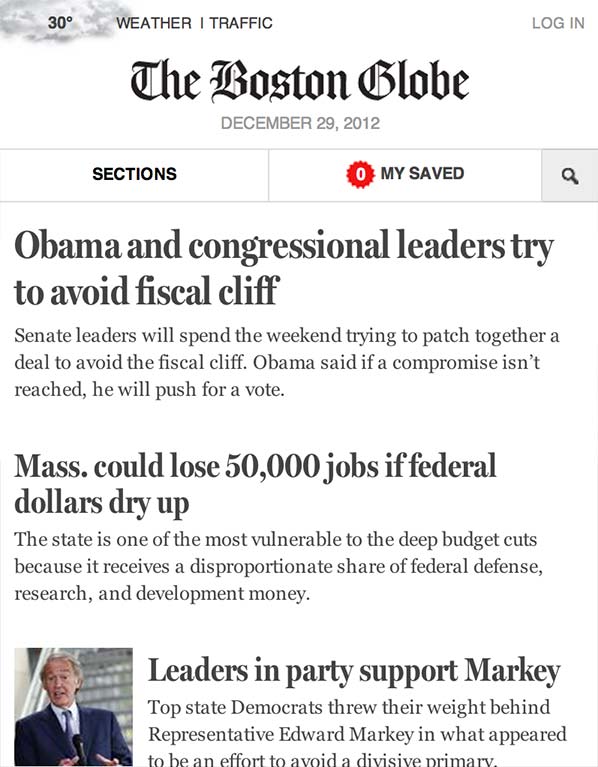
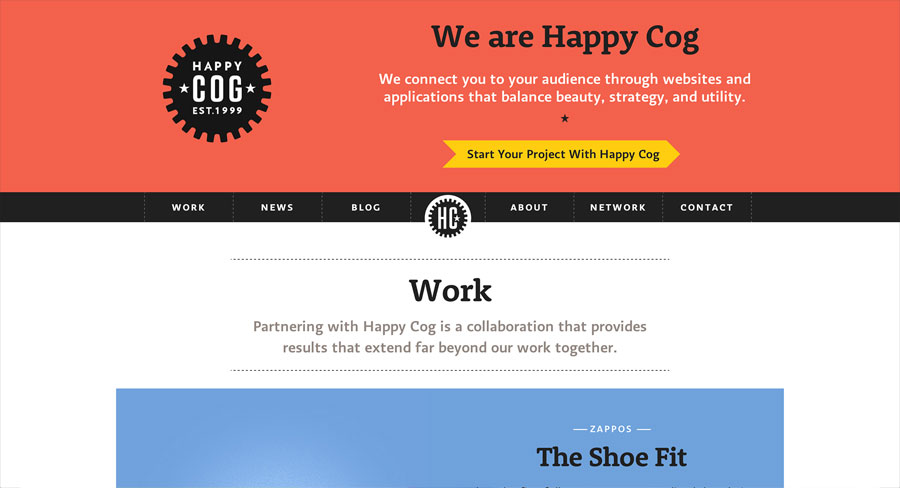
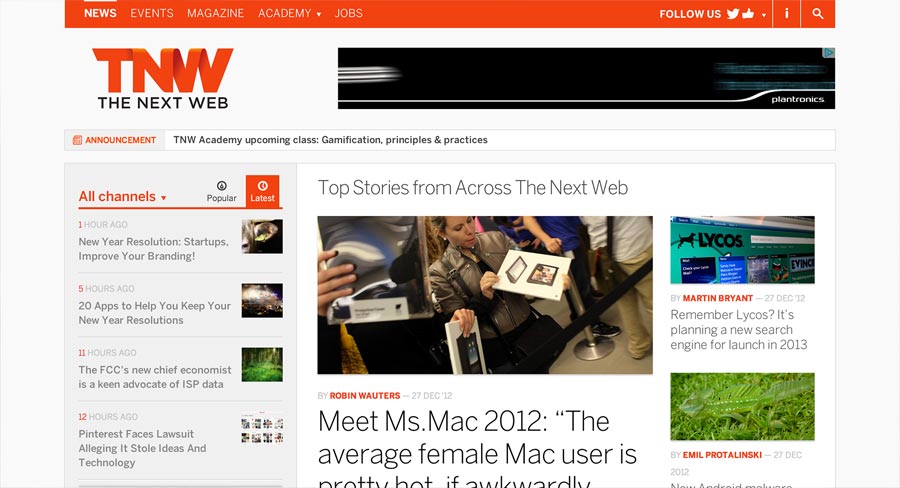
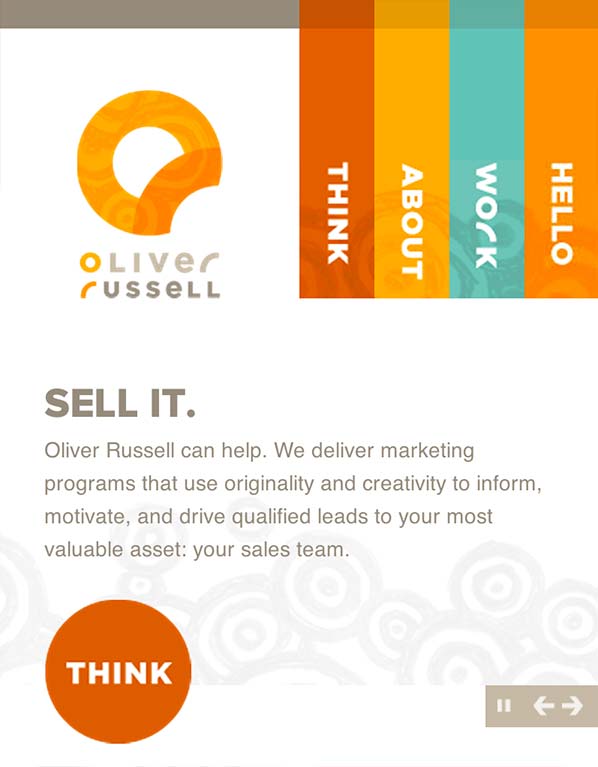
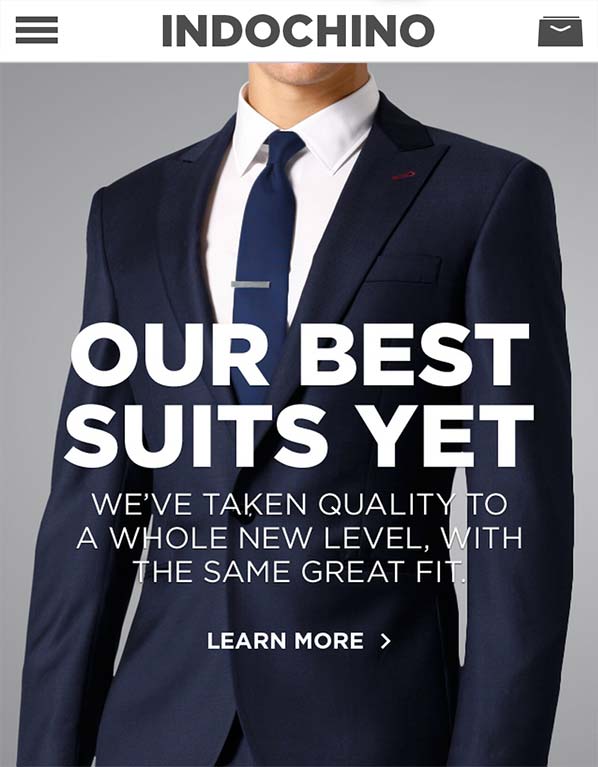
Mixed Feelings on Fixed Headers
Fixed headers on mobile devices seem to be receiving mixed feelings. On one hand a fixed header allows users to quickly navigate around the site, but on the other, screen space on mobile devices is very limited. Depending on your project you might have different feelings.