
Offline persistence (using the application cache) is this idea of content being available offline for users. This links together with something that the web is trying to grow around, which is application building. We covered this growth towards application building in an earlier piece here. The proverbial spiders of the internet are hard at work making this a possibility, and offline persistence is just another piece of the puzzle.
Why would I want Offline Persistence?
The web is great and we have it almost everywhere. However we’ve all been in situations where, somehow, through no fault of our own, we end up in a strange place where there is no wifi. For many people across the world too, this is a reality, and internet is not available everywhere, nor does everyone have an unlimited data mobile phone plan with tethering.
So offline persistence is great, because it allows people to use and interact with your content or services even when their internet is down.
How useful is it?
On certain applications, it is very useful. Always take into consideration the individual needs of your application. Let’s look at a case study. Let’s say you work for a company that is building an online photo platform like Instagram.
Question 1: Should I cache?
You could theoretically cache it so the user could use it all offline, but is it realistic to cache all photos? Maybe, maybe not. That would mean saving it all onto the users hard drive. Take into consideration that many users might have very little room left on their hard drives, so it might be too unrealistic. Then again, caching would be pretty cool. So let’s explore a little bit more.
Question 2: When should I cache?
Well if we can’t cache all the pictures, let’s look at more realistic options. Maybe we should only cache a few photos? Perhaps playlists would be okay to cache, or maybe the user could mark photos for caching. That might be okay for most people.
Question 3: User Input?
Firefox asks users if caching is okay on entering a web page, but maybe we should have an option in the user panel to turn caching on and off. That way users with small hard drives or some sort of trouble with caching could turn it off. So the user has explicit control over caching photos offline, and perhaps further options could be given for their photos, and everyone else’s photos.
Performance!
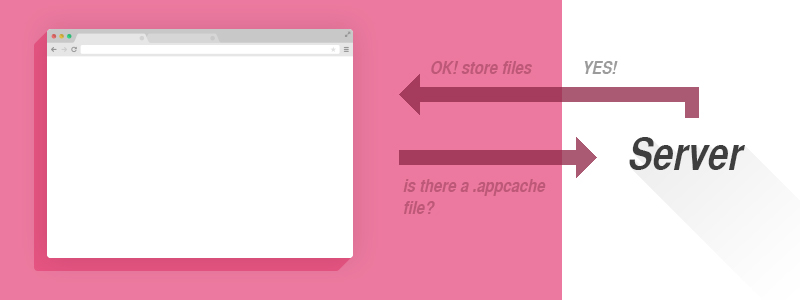
Application caching is also a good way to improve the performance of your web applications. Normally when you open a website the browser asks the server for a copy, and then downloads the copy. Using an application cache we can almost entirely ignore the server (except the browser will send a tiny request asking if it has the latest copy of the files).
How Do I Use Application Caches?
That’s the big question, and it couldn’t be easier. We use a .appcache file to tell the browser which files to cache, and which to not cache.
So first off, make sure you add the .appcache mime type to your .htaccess file in the base directory.
AddType text/cache-manifest .appcache
Next up, we need to tell the browser which .appcache file to use. To do this we have to alter the html tag a little bit:
<html manifest="manifest.appcache">
We’ve added a manifest attribute, telling the the browser to go to that file (manifest.appache) and cache whatever we say to cache.
The .appcache file
This file is basically filled with files we want to cache. It looks a bit like this:
CACHE MANIFEST
# VERSION 1
CACHE:
index.html
style.css
video.mp4
FALLBACK:
index.html offline.html
video.mp4 video.jpg
NETWORK:
login.php
register.php
So it starts with the line cache manifest, and then I’ve added a comment using a hash followed by the version number (we’ll get to why that’s useful later). Each header is followed by a bunch of files which tell the browser certain things:
- CACHE: these are the files we want to cache, or save on the users computer.
- FALLBACK: these are fallbacks. If the files cannot be cached for whatever reason, then these alternative files will be shown. For example, above, if video.mp4 cannot be cached, video.jpg will be used instead.
- NETWORK: these are files that require an internet connection. They will not be cached. You can also use an asterisk to imply all other files.
Updating
All the files here are saved locally onto the user’s computer for quick access. This presents a problem though, in that the cache will not be updated unless the .appcache file is updated. So we can end up with a bunch of old cached files, meaning users won’t get the latest version of our files. That’s what the version comment is for:
# VERSION 1
If you update the version number, to say, # VERSION 2 the server will tell the browser that the file has been updated and the files in the cache will be re-downloaded, meaning you can keep everyone up to date with what’s happening.
Summary
The application cache could be used on most websites, and has purposes beyond offline persistence, such as performance. It’s strange it hasn’t picked up to a greater degree, but it is optional. It could greatly improve your website experience, and plus, it’s not so much of a hassle that it’s unrealistic.